Introdução ao Desenvolvimento Android
Imagine a seguinte situação: Seu chefe chega para você diz: - Fulano, a empresa decidiu comprar dispositivos móveis que rodam o Android ao invés de PDA's/Palms e você vai ter que desenvolver uma aplicação de cadastros de clientes para esses aparelhos. É meu caro, mãos a obra.
[ Hits: 64.155 ]
Por: Fabio Mattes em 18/07/2011 | Blog: https://www.facebook.com/fabiomattes
Mãos a obra, uma calculadora simples
Com o tempo eu irei criando mais artigos com mais exemplos de aplicações.
Primeiramente crie um novo projeto Android como mostrei na parte anterior, com as seguintes propriedades:
- Project Name: calculadora
- Build Target: Android 2.2
- Application Name: Calculadora 1.0
- Package Name: br.com.calculadora
- CreateActivity: calcActivity
- Min. SDK Version: 8
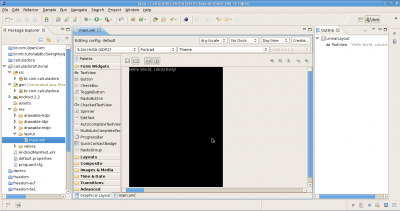
- A primeira que temos é a da resolução do dispositivo, clique nele e selecione 3.2in HVGA (ADAP2), que no caso é o padrão 320x480 px. Note que ele aumentou a janela para adicionarmos nossos widgets;
- Ao lado da resolução temos a orientação: Portrait ou Landscape, ou seja, Retrato ou Paisagem, deixe como Portrait(Retrato);
- Ao lado temos os temas, deixe como está. E por último temos a plataforma usada, ou seja, Android 2.2;
- No lado esquerdo abaixo temos nossa paleta de widgets, é aqui que se encontram todos os nossos componentes visuais, basta como no Delphi, Lazarus ou NetBeans, clicar e arrastar para adicionar o nosso widget.
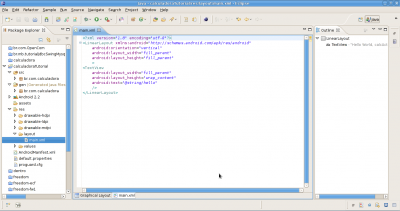
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView android:text="TextView" android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content">
</LinearLayout>
Agora no modo xml selecione a linha que começa por <TextView, copie com CTRL+C, dê um enter e cole com CTRL+V, agora volte ao modo gráfico, e veja que ele já adicionou um novo TextView, legal demais. Faça os testes, coloque um Button pelo modo gráfico e entre no modo xml e veja o código, notem que ele tem muitas propriedades. Tá! E pra alterar estas propriedades?
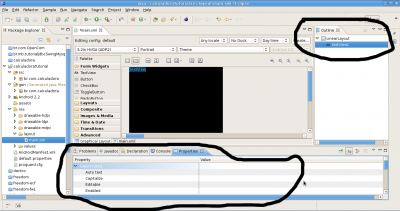
Simples, no modo gráfico olhe a aba outline dê 2 cliques no nome do widget e veja abaixo as propriedades: Mas, nada me impede de alterar as propriedades via xml, vamos conhecer algumas:
android:text - está propriedade altera o texto do widget, você pode colocar um texto normal ou uma variável criada no arquivo strings.xml. Exemplo 1: Altere a propriedade android:text do widget TextView:
Execute o emulador clicando com botão direito do mouse em cima do projeto e clique em Run As -> Android Application e veja o resultado.
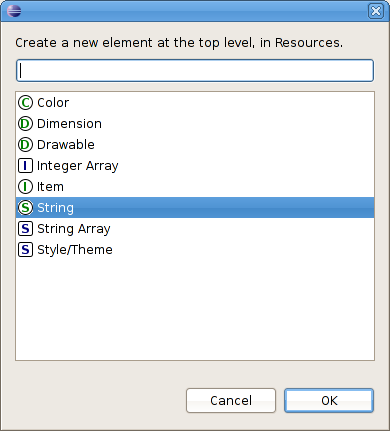
Exemplo 2: Abra o arquivo strings.xml na pasta res -> values, clique em add, será mostrado a seguinte tela:

Agora volte ao nosso main.xml e no modo xml altere a propriedade android:text para:
Execute novamente a aplicação, como eu já havia mostrado antes.
Com isto estamos referenciando o texto para pegar o valor da variável teste que criamos.
android:id
A propriedade android:id nada mais é do que um identificador para os widgets, ou seja, quando formos criar nossas aplicações no arquivo java, iremos referenciar no widgets ao código java por este ID.
Vamos a um exemplo pratico, volte ao modo gráfico e adicione um Button na tela, em seguida volte ao modo xml e altere as seguintes linhas:
<TextView android:text="@string/teste" android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content"></TextView>
<Button android:text="Button" android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
Para:
<Button android:text="Trocar Texto" android:id="@+teste/btnTroca" android:layout_width="wrap_content" android:layout_height="wrap_content"></Button>
Veja que alteramos a propriedade id do TextView para @+teste/txtTexto, ou seja, trocamos o seu nome e seu identificador, a mesma coisa com o Button, essa propriedade é muito interessante caso você tenha uma aplicação com várias telas, você poderia identificar cada widget em suas respectivas telas.
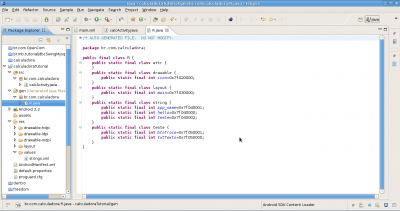
Outra coisa interessante também seria você abrir o arquivo R.java na pasta gen e olhar seu conteúdo, mas lembre-se de não altera-lo: Notem que tudo o que foi criado se encontra nele, é ele que irá fazer a ponte entre o xml dos widgets e o código java em si.
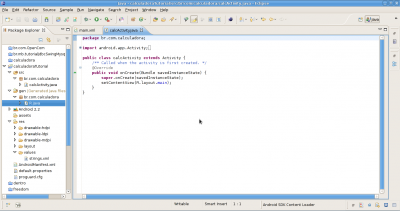
Voltemos então ao nosso exemplo prático, abra o arquivo principal do nosso exemplo, o calcActivity.java: Nele iremos fazer acontecer a mágica. Eis o seu conteúdo:
import android.app.Activity;
import android.os.Bundle;
public class calcActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Primeiramente vamos importar as bibliotecas necessárias. Na seção imports digite:
import android.view.*; // importando a classe view
Sem essas classes não iremos conseguir manipular os widgets e nem criar seus eventos.
Agora vamos instanciar nossos widgets, antes de @override digite o seguinte código:
Button btnTroca; // Cria um Objeto Button
Criado nossos widgets vamos referência-los ao nosso main.xml, logo abaixo a linha setContentView(R.layout.main); digite:
btnTroca = (Button) findViewById(R.teste.btnTroca);
Que tal agora criarmos um evento pra eles, logo abaixo a linha btnTroca = (Button) findViewById(R.teste.btnTroca); digite o seguinte código:
@Override
public void onClick(View arg0) {
txtTexto.setText("Você trocou o texto!");
}
});
Execute novamente e olhe o resultado. Muito simples não?
Eis o código completo:
import android.app.Activity;
import android.os.Bundle;
import android.widget.*;
import android.view.*;
public class calcActivity extends Activity {
/** Called when the activity is first created. */
TextView txtTexto;
Button btnTroca;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtTexto = (TextView) findViewById(R.teste.txtTexto);
btnTroca = (Button) findViewById(R.teste.btnTroca);
btnTroca.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
txtTexto.setText("Você trocou o texto!");
}
});
}
}
2. Começando: Eclipse e AndroiSDK
3. Plugin ADT e testando o Ambiente de Desenvolvimento
4. Mãos a obra, uma calculadora simples
5. Calculadora simples, Layout...
6. Calculadora simples, Codificação
DesktopBSD - opção ao FreeBSD para desktops
Transforme seu celular em terminal sem fio SSH/Telnet
Declaração de IRPF 2006 pelo Linux
Instalar o Java Development Kit (JDK) 11 no Debian 9
Entendendo orientação a objetos na prática (parte 1)
Legal o tutorial.
Gostaria de saber mesmo onde consig Aostila bora para aprender Android, não só uma postila com tutoriais, mas quero algo mais! Sei que existe a documentação e exemplos no site http://developer.android.com/index.html , mas alguem conhece uma apostila ensinado ?
Artigo introdutorio legal, porém algumas ressalvas:
-Windows Modile o S.O mais usado em smartphones? Mais pesado? MAIS PROGRAMAS? SKYPE?! Da onde pegou esta estatistica???
Tanto IOS quanto Android tem mais mercado do que Windows Phone, em determinados países até o famigerado Symbian se sai melhor.
O Skype que você citou ai, chegou inclusive a abandonar o desenvolvimento para Windows Phone alegando falta de padronização entre as versões....
Tá certo que este é um site voltado ao linux, porém cabe aos usuários um certo nivel, não acha? o WP7 (windows phone 7) esta bem bacana e bem acabado, talvez o unico concorrente a altura do IOS4.
Não estou aqui pra defender a Microsoft, longe disto, porém não sou ignorante. Possuo um Iphone4 e um galaxy 5(android 2.3) para brincar, e amigo... Android precisa comer muito feijão para chegar no nível do IOS ou WP7 alem de filtrar muito mais o Market, pois o mesmo esta cheio de lixo (males de um S.O opensource)...
Se quiser ver algumas estatisticas reais, sem axismo:
http://www.teleco.com.br/smartphone.asp
É isso ai!
Boa sorte na proxima.
kra, essa tabela da Teleco só mostra um mercado crescente e o Android parece bem favoravel.
A Apple só me ganha como desenvolvedor denovo se melhorar suporte ao Flash, pq aquela SDK deles é porca demais.
A única coisa que me chateou é esses findViewById credo, parece JavaScript ou WinAPI ( double ecahh )
Valew fabiomattes2011 pelo artigo, me reanimou a mecher no Android já que a preguiça me segurava de procurar um emulador.
Vou começar esta semana a porta umas aplicações minhas e ver o resultado.
rapaz,
tentei aqui mas o eclipse não reconheceu o Android2.2. Quando eu coloquo em 'Android Project' dentro do Eclipse, não aparece nada abaixo de 'Target Name'. Vc tem alguma idéia do que está acontecendo?
Vai la em Window / Preferences
e no Android aponta o lugar q vc descompactou o SDK
Acho muito bom a filosofia e a abrangencia do Android porém, ao ler que o android já liberava aplicativos do market com scripts maliciosos isso me deixou com o pé atrás ainda com ele.
Muito bom. Só uma pergunta, posso programar para Android em C++??
Muito massa!!!
Procurei isso a vida toda :P
Vou começar ainda Hoje!!!
Mas sabe informar se existe algum tipo de incompatibilidade de hardware pois meu pc eh um pouco fraquinho!!!
@DarthVictor de uma lida neste link: http://www.mestreandroid.com.br/android-aceita-aplicativos-linguagem-c/
@antonioubuntu é preciso um hardware razoavel para se poder usar o emulador, pois ele é meio pesado.
lestatwa pelo menos pra mim:
* Windows Mobile inviável para desenvolvimento
* Android ótimo para desenvolviemento
Cada um tem seu modo de pensamento.
Obrigado pelo comentário.
O suporte a C no Android foi uma implementação show, nesse momento a OGRE esta se adaptando.
Mais alguem ai teve problemas em instalar os pacotes das Sansung ? No meu o emulador ficou 4 vezes maior que a minha tela!
Não acho o Windows Mobile inviável para desenvolvimento.
Programo aplicações para ele e ainda tem um mercado principalmente corporativo grande.
MAS cada um tem sua opnião.
Artigo show de bola!
Melhor impossível!
Valeu por compartilhar a ideia amigo!
abraço
Muito interessante esse artigo, não sou desenvolvedor mas gosto de conhecer o funcionamento de sistemas.
Eu fiz todos os procedimentos estava ocorrendo tudo certo , no entando até eu tentar criar o projeto houve um problema, no campo build target não ficou disponivel para eu selecionar android 2.2 , será que alguem pode me ajudar ? o plugin adt eu fiz a instalação online . obg.
Resolvido em eclipse Window - Preferences - Android - era necessario aporntar a pasta android.
Olá amigos!
Muito bom o tutorial!
Eu já o havia encontrado há um tempo atrás. Tinha instalado o IDE com os plugins e tudo estava funcionando perfeitamente, já tinha até começado a desenvolver alguns pequenos testes.
Porém, após eu atualizar meu Ubuntu do 11.04 para 11.10, o plugin simplesmente sumiu do meu Eclipse!
Já pesquisei em vários sites em busca de uma solução, já desinstalei o Eclipse e instalei de novo, mas nada adianta...
Alguem sabe o que pode estar causando o problema?
desde ja obrigado!
Olá Fabio,
Muito boa a sua iniciativa. O seu artigo me caiu como uma luva, pois eu estava exatamente a procura de algum material sobre o Android e nunca encontrava nada como o seu, ou seja, simples e objetivo. Segui as suas colocações a risca e deu tudo certinho, fiz até as outras funções da calculadora e ficou show de bola.
Parabéns pelo artigo!
Forte abraço.
@ aprendiz_ce que bom que gostou, muito obrigado.
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Gentoo: Sincronização com Git e Automação via Systemd
Instalação do tema Fluent GTK no Zorin OS
PKI na Prática: Criando CA e Certificado Wildcard (Automatizado)
Tópicos
Midia de instalação LM-21.3 não inicializa (13)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 118.725 pts -

Fábio Berbert de Paula
2° lugar - 55.634 pts -

Buckminster
3° lugar - 25.743 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.294 pts -

Sidnei Serra
5° lugar - 17.739 pts -

Alberto Federman Neto.
6° lugar - 17.708 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 17.237 pts -

Daniel Lara Souza
8° lugar - 17.216 pts -

edps
9° lugar - 16.729 pts -

Andre (pinduvoz)
10° lugar - 15.345 pts