Inkscape descomplicado - Parte III (criando e imprimindo objetos 3D)
Já dizia o grande pensador Chico Science, que os "computadores fazem arte". Chegou a hora de aprendermos a imprimir essa arte para, inclusive, fora do papel.
[ Hits: 14.467 ]
Por: Guilherme RazGriz em 30/04/2015 | Blog: http://razgrizbox.tumblr.com
Espera, imprimir... fabricar... como assim?

Hoje, é possível não apenas comprar kits nacionais a preços competitivos, bem como encomendar impressoras 3D de tecnologia aberta disponíveis para a venda já calibradas e configuradas com direito a garantia legal e suporte técnico, além da oferta de parcelamentos em muitas vezes nas mais diversas lojas.
Futuramente, se for do interesse dos leitores do VOL, eu me ofereço para escrever um artigo falando sobre as fabricantes nacionais e seus preços, sem favorecer empresa alguma, mas por hora isso basta.
Para conhecer alguns destes projetos abertos, acesse o site do projeto REP RAP. Lá você encontrará não apenas os links para os projetos, mas também informações extremamente úteis, tais como softwares para controlar a impressora e dicas de manutenção, fabricação e até mesmo customização!
Mesmo que você ainda não tenha condições de comprar ou fabricar a sua, existem empresas que ALUGAM equipamentos como este a preços acessíveis. Então as desculpinhas para trazer do mundo virtual para o REAL, acabaram!
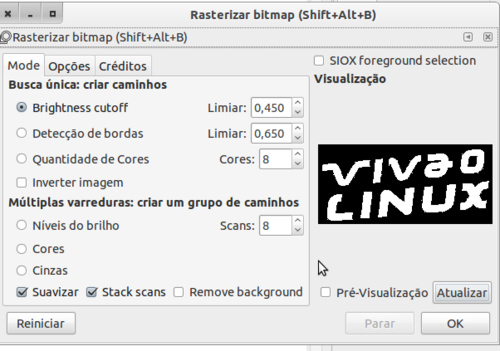
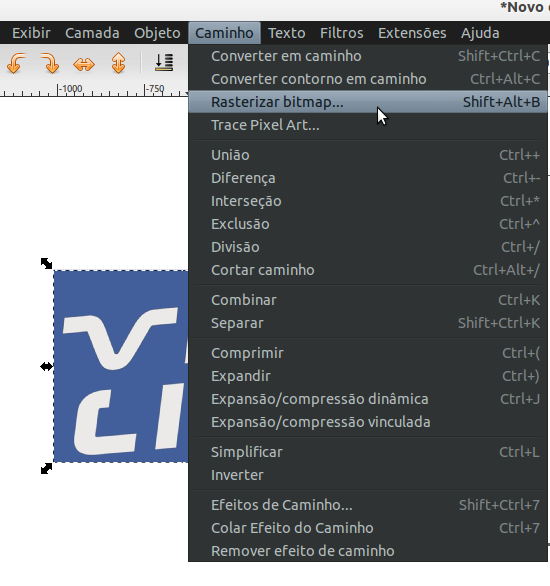
Comecemos, então, importando uma imagem bitmap para dentro do Inkscape. Feito isso, vamos logo de cara rasterizar este bitmap, ou seja, gerar um vetor a partir do mesmo:

Para o exemplo de hoje, vamos precisar de uma imagem bitmap de contornos bem definidos como o exemplo citado, pois para uma boa impressão, precisamos que o objeto a ser impresso tenha cantos lisos e precisos.
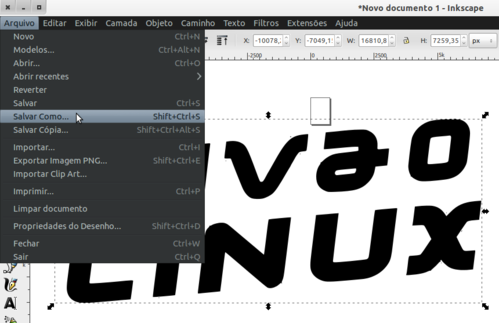
Neste primeiro movimento, podemos ajustar os níveis de brilho, o limiar padrão começa em 0,450, quanto maior for este valor, mais forte será o contorno e, consequentemente, o preenchimento do raster. Quando estiver satisfeito, é só dar Ok: Ao clicar em Ok, confira o resultado. Se o mesmo agradar, é só deletar o bitmap! Agora vamos salvar o nosso vetor como SVG e podemos fechar o Inkscape. Caso você queira se aprofundar quanto ao uso da ferramenta de rasterização do Inkscape, este arquivo foi escrito para você.
2. Importando a imagem no Blender
3. Hora de fatiar, renderizar e fabricar
Blender - Criando personagem 3D em menos de 10 minutos
Impressoras 3D Nacionais... A VERDADE!
Alguém aí falou em deformação?
Criando Banners animados com o Gimp
Penpot, uma alternativa ao Figma
FreeCAD: veja como está o CAD for Linux em 2018
FreeCAD: veja como está o CAD for Linux em 2018
Desenhando fácil um pinguim no Inkscape
Filamentos para Impressão 3d: Um Teste a Toda Prova
Cara, legal demais isso! Deu até vontade de adquirir uma impressora 3D. Quem sabe até o final do ano :P
Espetacular! Olha outro aí que ficou com vontade de adquirir uma impressora 3D! rsrsrs
Poxa que bom que gostaram, esse assunto eu vou abordar no próximo artigo, dai todo mundo vai poder ter uma dos principais modelos fabricados aqui.
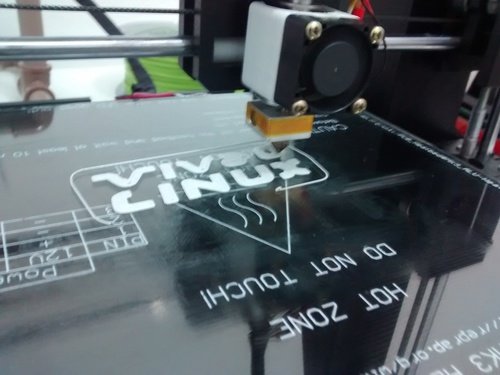
Desculpa a ignorância, mas impressora 3D também marca o acrílico como na foto?
___________________________________________________________________
[i]"Vivemos todos sob o mesmo céu, mas nem todos temos o mesmo horizonte." - Konrad Adenauer
Ubuntu 14.04 LTS amd64 - Core i7 3770K, 8GB RAM - NVIDIA GTX 760 Windforce[/i]
Olá!
Na verdade ali é vidro temperado, ele está apenas sujo de cola pvt , essa cola serve para fixar peças impressas em ABS na mesa enquanto são fabricadas =]
Belo artigo.
Lembro que essas impressoras quando começaram a aparecer aqui eram uma nota.
Com projetos como você mesmo citou no artigo, ajudaram a baratear essa tecnologia.
Ansioso para o próximo artigo ;)
T+
Bem interessante mesmo, eu tenho vontade também de adquirir uma impressora 3D, mas no momento ta complicado (R$) huehue
___________________________________________________________________
[i]"Vivemos todos sob o mesmo céu, mas nem todos temos o mesmo horizonte." - Konrad Adenauer
Ubuntu 14.04 LTS amd64 - Core i7 3770K, 8GB RAM - NVIDIA GTX 760 Windforce[/i]
Olá,
"Futuramente, se for do interesse dos leitores do VOL, eu me ofereço para escrever um artigo falando sobre as fabricantes nacionais e seus preços, sem favorecer empresa alguma, mas por hora isso basta. "
Eu sou um leitor que teria o interesse e gostaria de ler sobre um comparativo deste, para efetuar compra ou montar a minha própria impressora.
Obrigado pela ótima contribuição de artigo.
att.
Muito bom saber disso, vou fazer o seguinte, então vou procurar os fabricantes que conheço seus modelos e escrever sobre o seus preços e seus equipamentos, claro que não possuo produtos de todos então de quem eu não tiver vou pedir para enviarem para que eu possa colocar no artigo, espero fazer algo bem completo =] !
E obrigado pelo comentário !
Muito bom isso, favoritado.
Seus artigos, são sempre ótimos, e envolvem
sua "veia artística".
muito legal e assuntos que a maior parte da Comunidade VOL não domina!
Parabéns!
¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨
Albfneto,
Ribeirão Preto, S.P., Brasil.
Usuário Linux, Linux Counter: #479903.
Distros Favoritas: [i] Sabayon, Gentoo, OpenSUSE, Mageia e OpenMandriva[/i].
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
SNMP Scan no OCS Inventory só funciona com HTTPS corretamente configurado
Removendo jogos e bloatware do KDE no Gentoo
Gentoo: Sincronização com Git e Automação via Systemd
Instalação do tema Fluent GTK no Zorin OS
PKI na Prática: Criando CA e Certificado Wildcard (Automatizado)
Tópicos
GOG confirma suporte oficial ao sistema Linux: "o trabalho começo... (1)
Midia de instalação LM-21.3 não inicializa (14)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 121.887 pts -

Fábio Berbert de Paula
2° lugar - 57.052 pts -

Buckminster
3° lugar - 26.467 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.851 pts -

Sidnei Serra
5° lugar - 17.920 pts -

Alberto Federman Neto.
6° lugar - 19.277 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 18.526 pts -

Daniel Lara Souza
8° lugar - 17.631 pts -

edps
9° lugar - 17.358 pts -

Andre (pinduvoz)
10° lugar - 16.443 pts