Desenhando fácil um pinguim no Inkscape
Penguins, penguins, everywhere! Neste tutorial, vamos desenhar um pequeno personagem, um pinguim inspirado nos desenhos do mascote Tux.
[ Hits: 8.111 ]
Por: Samuel Leonardo em 16/06/2021 | Blog: https://nerdki.blogspot.com.br/
Desenhando o pinguim
sudo apt install inkscape
Ou procure na loja de aplicativos de sua distro.
Crie um círculo com a ferramenta de Elipse, aperte "E" para escolher a ferramenta ou clique no ícone onde tem um círculo azul a sua esquerda.
Aperte F1 para usar a ferramenta de seleção. Então, aperte "Shift+Control+F" para ir para a ferramenta de preenchimento e contorno.
Na janelinha que apareceu ao lado direito, clique na aba Preencher, e aperte no X para remover a cor.
Clique na aba Cor de Contorno, então, clique no quadrado meio azulado ao lado direito do X para pintar de uma cor o contorno. Você pode escolher outra cor, para este tutorial escolhi preto.
Aperte "E", depois segure control e clique, segure e arraste com a ferramenta de elipse para criar um círculo perfeito.
Caso você não consiga ver uma cor do círculo, clique numa das cores na base do programa ou na janela de Preenchimento e contorno.
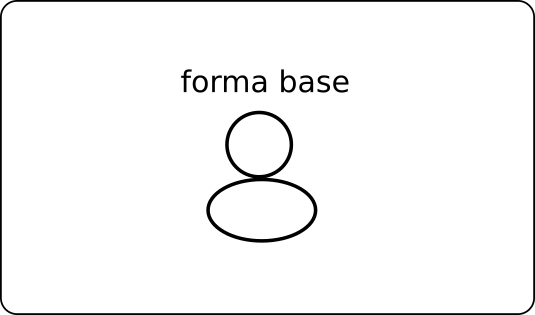
Crie outro círculo mas em formato de elipse. Segure control e clique e arraste o cursor, observe que se você mover mais pra direita, ele irá criar uma elipse, mas se mover um pouco pra baixo, vai criar um círculo, apenas ajuste para criar a elipse tipo esticada para direita.
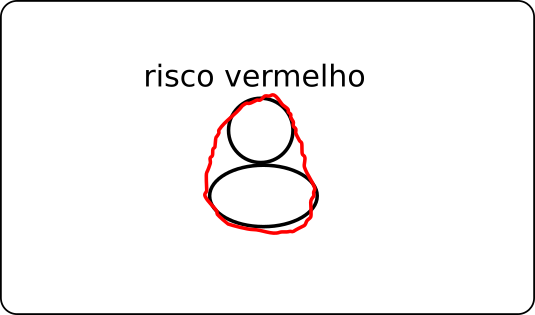
Aperte F1 para usar a ferramenta de seleção, então, mova a elipse para baixo do círculo menor, é pra ficar como na imagem abaixo.


Aperte agora uma vez control+L para simplificar o risco vermelho.
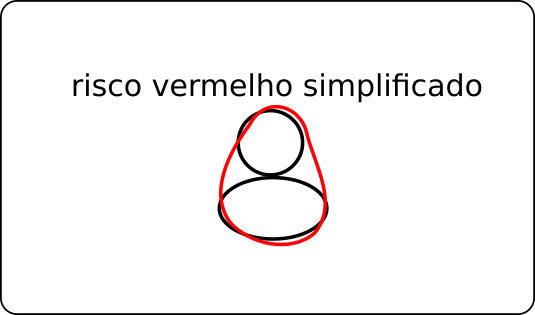
Aperte mais vezes control+L para simplificar ainda mais, mas não tanto que pareça muito redondo.. caso você deixe muito arredondado, aperte "Control+Z" para desfazer o último comando de simplificar. Tente deixar como na imagem abaixo. Não importa se o risco do corpo ficar fora das bordas do círculo menor e da elipse, eles são apenas formatos de apoios.


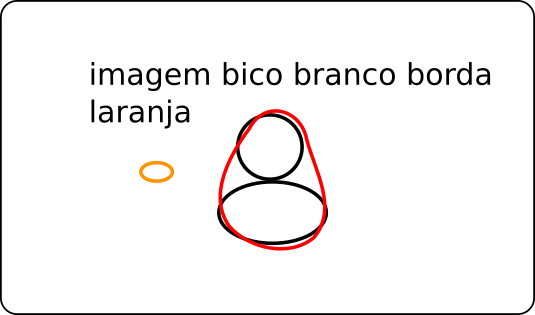
Agora, para criar o bico do pinguim, escolha a ferramenta de circulo/elipse (aperte E), e então, clique e arraste para direita para deixar um formato mais ou menos parecido com o da imagem abaixo. Não deixe nem muito grande, nem muito pequeno relativo ao tamanho do corpo, deixe proporcional.
Na imagem abaixo o bico é a elipse de cor branca de borda laranja.

Obviamente, deixe parte do bico pra fora do traçado vermelho que é o corpo.



Agora, ainda com a elipse selecionada, clique na setinha do canto superior direito, e clique e arraste pra baixo e pra esquerda e deixe como na imagem abaixo:

Note que parece que o pinguim está olhando pra baixo na imagem acima. Então, você pode apertar F1, clicar na iris do olho e mover com as setas do teclado pra cima ou pros lados para deixar um melhor look.
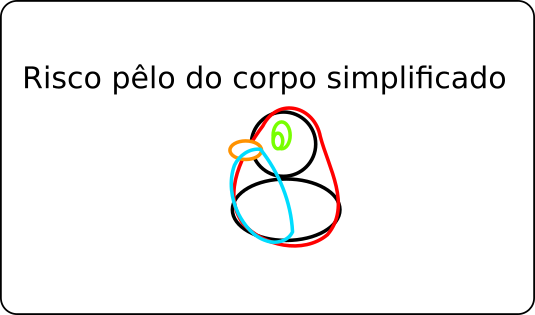
Agora vamos criar a parte branca do pelo do pinguim. Aperte P para usar a ferramenta de mão livre, então, faça um risco como na imagem abaixo. Lembre de contornar aborda esquerda do corpo pra melhor efeito visual, não se preocupe se ficar tremido ou torto o traçado que você fizer, pois, usaremos o mágico Control+L pra simplificar novamente.

Se quando apertar Control+L o traçado for pra trás do desenho, apenas aperte a tecla Home do teclado para trazê-lo pra cima dos outros riscos.
Veja abaixo como ficou o meu.

Então, pra ajustar e deixar em cima e nos limites do risco do corpo, usaremos a ferramenta Editor de nós.
Aperte F2 para ativar o Editor de nós, depois, ali onde o traço está fora, clique nele e arraste pra cima do traço do corpo, se quiser aproximar mais, segure Control e rode o scroll do mouse.
Pode ser preciso arrastar um nó inteiro, aquele losango ou quadrado pequeno que aparece em cima do traçado quando está na ferramenta de editor de nós.
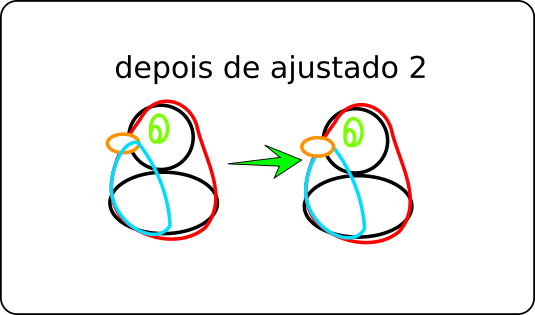
Ver abaixo como ficou depois de ajustar:

Fazendo esse ajuste, vai ficar como na imagem abaixo:

Sendo assim, vamos usar outra ferramenta, a Caneta Bezier para desenhar curvas e linhas.
Aperte a tecla B para escolher a caneta bezier, é aquele ícone acima do lápis amarelo que usamos antes.
NOTA: nos próximos passos, clique simples é clique com botão esquerdo do mouse.
Agora, vamos desenhar o braço com poucos cliques.
Ali abaixo do meio do círculo menor do corpo, clique e solte o botão do mouse (clique simples), depois mova o cursor pra até mais ou menos perto da base da elipse maior do corpo e então dê um clique simples. Você vai ver que gerou uma linha entre os dois pontos.
Ver imagem abaixo:


Com as linhas traçadas do braço, agora vamos aos ajustes fino.
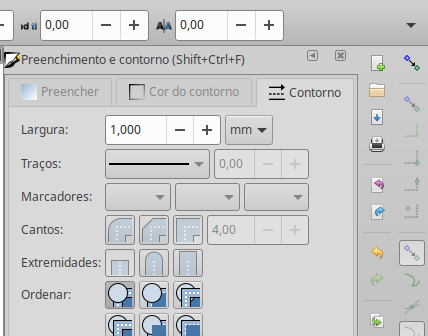
Aperte F2 para a ferramenta de edição de nós, depois clique na linha do braço. Então, na janela de Preenchimento e contorno clique ali na aba Contorno e escolha um valor para a Largura da linha de contorno do braço, sempre precisa fazer isso tsc.
Eu escolhi para este tutorial, o valor 1 pra largura.
Com a ferramenta de edição de nós selecionada (F2), clique no braço para selecionar, depois, clique na linha dos dois pontos mais a direita, e então, clicando e segurando no meio da linha, arraste ela um pouco para direita, vai ficar como na imagem:

Eu editei só um dos lados do braço, mas você pode fazer mais alterações se quiser, por mim, ficou bom como foi feito até aqui.
Vamos adicionar o pé do pinguim.
Como ele está de lado, estamos vendo apenas um pé, mas poderia ver parte do outro pé, mas vamos considerar como um só apenas por facilidade.
Para criar o pé, apenas aperte E para escolher a ferramenta de criação de elipses. Depois, segure control e clique e arraste para direita para formar uma pequena elipse.
Ver a referência abaixo:


2. Colorindo o pinguim
A arte e a prática da Disciplina a longo prazo
Desenhando um avatar do Tux no InkScape
Algoritmo Antissocial - Recuperando o Controle da sua Mente
Programa IRPF - Guia de Instalação e Resolução de alguns Problemas
Penpot, uma alternativa ao Figma
FreeCAD: veja como está o CAD for Linux em 2018
Filamentos para Impressão 3d: Um Teste a Toda Prova
Inkscape descomplicado - Parte III (criando e imprimindo objetos 3D)
DebEX - Debian 10 com o Budgie Desktop 10.5 e Linux Kernel 5.7
Ourra, ficou muito passa kkk me deu vontade de desenhar agora
Muito show.
___________________________________________________________
[code]Conhecimento não se Leva para o Túmulo.
https://github.com/MauricioFerrari-NovaTrento [/code]
Final: Mundo de Beakman... hahaha!
Tava achando que ninguém ia falar disso rsrsrs.
No mais, obrigado pelos comentários, pessoal.
Ficou show!
Parabéns ;)
T+
-------------------------------------------------------------------------------------------------------------------------------------------------
[b]Noob:[/b] [i]"[...]Sou muito noob ainda usando o terminal, então preciso de ajuda "mastigada", pra operá-lo."[/i]
[b]zhushazang[/b]: [i]"Sou velho e meus dentes desgastados. Estude linux www.guiafoca.org";[/i]
[i][b]" Ignorance is bliss, for learning is the highest joy. "[/i][/b] - High Elf Archer
Muito bom seu artigo,e você desenha muito bem,segundo a minha opinião.
Muito legal. Favoritado
¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨¨
Albfneto,
Ribeirão Preto, S.P., Brasil.
Usuário Linux, Linux Counter: #479903.
Distros Favoritas: [i] Sabayon, Gentoo, OpenSUSE, Mageia e OpenMandriva[/i].
Patrocínio
Destaques
Artigos
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Instalação do K3s Single-Node com Rancher no Ubuntu 24.04
Usei o NotebookLM para Auditar Logs do Linux
Cinnamon seria a aposta acertada frente às outras interfaces gráficas mais populares?
Dicas
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Preparando o Ambiente para Administrar o Samba 4 a partir do Windows com RSAT
WiFi Seguro: EAP-TLS com FreeRADIUS e Active Directory (LDAP)
Tópicos
A diferença entre a fala de um Samuel e a fala de alguém que conhece o... (4)
Top 10 do mês
-

Xerxes
1° lugar - 127.740 pts -

Fábio Berbert de Paula
2° lugar - 59.661 pts -

Buckminster
3° lugar - 27.705 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 19.472 pts -

Alberto Federman Neto.
5° lugar - 18.981 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.654 pts -

edps
7° lugar - 17.910 pts -

Daniel Lara Souza
8° lugar - 17.504 pts -

Diego Mendes Rodrigues
9° lugar - 17.438 pts -

Andre (pinduvoz)
10° lugar - 16.291 pts




