Criando aplicação MVC utilizando DOTNET Core no GNU/Linux
Esse artigo é uma continuação da trilogia de artigos propostos sobre DotNetCore no GNU/Linux. Criaremos uma aplicação Web MVC básica, utilizando a ferramenta VSCode.
[ Hits: 7.481 ]
Por: Tiago Zaniquelli em 10/07/2017
Testando a aplicação
# dotnet clean (irá limpar os builds anteriores)
# dotnet restore;
# dotnet build;
# dotnet run;
Ao executar os comandos acima, pode ser que apareça um erro solicitando um arquivo "appsettings.json", crie o arquivo solicitado e insira o seguinte código.
Arquivo appsettings.json
{
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}
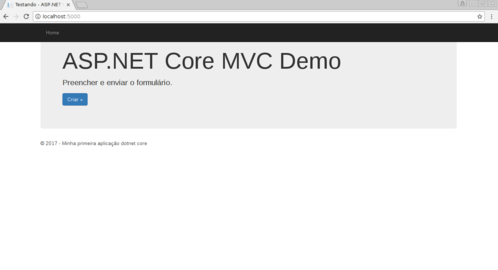
Execute novamente os comandos acima, o resultado deverá ser algo parecido com a imagem 10. Acesse o seu browser, com o endereço sugerido, pelo dotnet run. No meu caso:
http://localhost:5000/
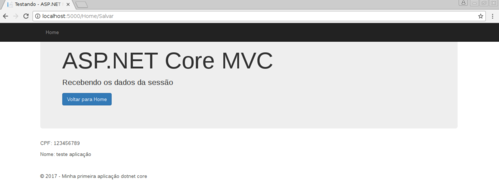
Se tudo tiver corrido bem nos passos anteriores você, deverá ver nossa aplicação-teste, conforme ilustra as imagens 11, 12 e 13.
Debugging
Uma grata surpresa, foi o debug utilizando o VSCode no GNU/Linux, jurava que isso não funcionaria, entretanto, funciona perfeitamente.Caso o seu debug não esteja configurado, é bem simples. Aperte F1, digite "debug" e escolha a opção Debug: Download .NET Core Debugger.
Após isso, será feito download. Finalizando, basta ir no:
Menu Debug → Start Debugging
...sua aplicação será compilada e abrirá automaticamente o browser com sua aplicação.
A partir daí, basta colocar "break point" e divirta-se.
Conclusão
Dando continuidade à trilogia proposta em nossa primeiro artigo, criamos uma aplicação bem básica utilizando DOTNET Core MVC. Onde foi possível visualizar a criação de uma aplicação do zero.O desenvolvimento transcorreu sem maiores problemas. A utilização do VSCode está sendo bem satisfatória e seguindo o que a Microsoft propõe em termos de desenvolvimento, que são ferramentas ágeis e de fácil manuseio.
O nosso próximo exemplo será algo mais complexo: uma aplicação ASPNET CORE API com acesso a BD Postgres.
Espero que estejam gostando e até a próxima.
Bibliografia
[1] Kurniavan, Agus; Getting started with ASP.NET Core for macOS, Linux and Windows; 1 Edição; 2017;2. Criando nossa primeira aplicação Web do zero
3. Testando a aplicação
Configurando DOTNET Core e instalando VSCode no Linux
Criando uma WEBApi utilizando dotnet core e vscode
Seja Legal, não use softwares piratas!
Aplicativos do Windows que já tiveram suporte no Linux
Por que mudar de sistema operacional pode ser um bom negócio?
Montando um sistema Helpdesk com servidor Linux e Java em um ambiente corporativo ou na Internet
Como o Google Earth pode induzir a reinstalação de uma distro Linux
Muito bom!
-----------------------------------------
---- Linux Counter #606350 ----
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Script de montagem de chroot automatica
Atualizar Linux Mint 22.2 para 22.3 beta
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Tópicos
Conky, alerta de temperatura alta (12)
De volta para o futuro - ou melhor, para o presente (parte 2) (2)
Por que passar nas disciplinas da faculdade é ruim e ser reprovado é b... (7)
Top 10 do mês
-

Xerxes
1° lugar - 148.543 pts -

Fábio Berbert de Paula
2° lugar - 67.114 pts -

Buckminster
3° lugar - 22.423 pts -

Mauricio Ferrari
4° lugar - 21.019 pts -

Alberto Federman Neto.
5° lugar - 20.070 pts -

edps
6° lugar - 18.954 pts -

Daniel Lara Souza
7° lugar - 18.004 pts -

Andre (pinduvoz)
8° lugar - 16.394 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.744 pts -

Jesuilton Montalvão
10° lugar - 14.964 pts