Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 48.138 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com textos
Para acessar a ferramenta "Texto", use novamente a barra de ferramentas lateral. É facilmente identificada por mostrar uma letra (A ou T), ou use F8. Seu funcionamento inicial é simples, parecido com criar uma caixa de texto em um editor de textos comum. Como sempre, faça testes, escreva algumas palavras e veja o seu comportamento.
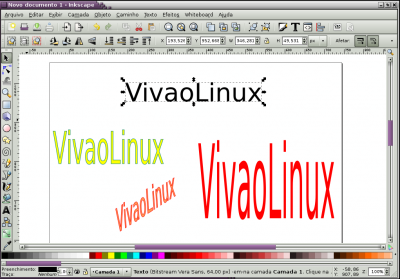
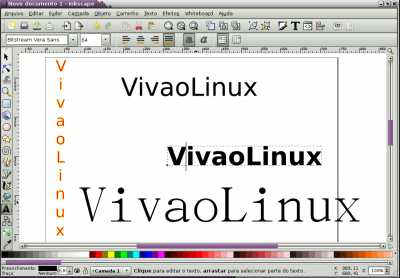
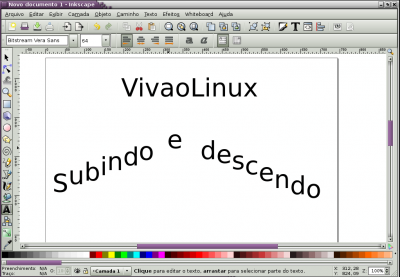
Algumas coisas já aprendidas nos shapes continuam valendo com os textos, mesmo nessa "fase" inicial de uso da ferramenta. Por exemplo, após escrever o que quiser, clique na ferramenta "Seleção" (F8) e você verá o texto tomar a aparência próxima a dos shapes que já trabalhamos, com os cantos com setas que servem para as tarefas de sempre: alterar o tamanho, girar etc. Também podemos mudar a cor do texto da mesma forma dos shapes: clicando na paleta de cores na parte de baixo da janela. Veja alguns exemplos. É claro que podemos usar a formatação fornecida pela própria ferramenta "Texto". Quando estamos com ela selecionada, a segunda barra de ferramentas horizontal mostra as opções básicas de formatação: escolha da fonte, tamanho da fonte, negrito, itálico etc. Como mostra a figura seguinte. Abaixo, mais um exemplo: formatação do texto usando os recursos disponíveis na barra de ferramentas. Note que quando colocamos o cursor sobre um texto, ele fica destacado. Agora veja a primeira brincadeira que faremos específico da ferramenta "Texto". Escolha uma palavra qualquer que você tenha escrito com essa ferramenta. Então clique sobre o texto, e com a tecla ALT pressionada, use as setas do teclado para mover as letras à direita do cursor. Se quiser mover uma determinada letra, ou um conjunto de letras, basta selecionar com o cursos e mover como antes. Veja na figura abaixo. Embora seja simples, com o procedimento acima já é possível fazer belos efeitos com textos. Quer mais? Então vamos em frente. Agora vamos ajustar o texto a um caminho. Para isso, antes vamos aprender a usar mais uma ferramenta. Vamos aprender a desenhar linhas no Inkscape.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
CSS - Manual de Estilo (parte 3)
Instalação ou Recuperação do GRUB
Tutorial de instalação do H3270 (sources) com SSL no RHEL5 (s390x)
Lançamento do GFP Open (Gerenciador Financeiro Pessoal) versão 0.0.1.2
Gerência de projetos com Redmine
Minimalismo em ambientes gráficos
Aprendendo Python - Uma linguagem simples e moderna
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Apagar Todo o Histórico do Terminal
Linux Mint: Zram + Swapfile em Btrfs
Tópicos
Internet não funciona corretamente no Linux (3)
Pendrive do Ubuntu 24.04 travando ao tentar fazer a instalação dual bo... (4)
Instalar Dual Boot, Linux+Windows. (14)
queria saber de uma coisa sobre o steam e derivados (3)
tentei instalar o steam pelo terminal, agora ele não abre (3)
Top 10 do mês
-

Xerxes
1° lugar - 111.603 pts -

Fábio Berbert de Paula
2° lugar - 56.594 pts -

Buckminster
3° lugar - 29.081 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 17.726 pts -

Alberto Federman Neto.
5° lugar - 17.673 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.720 pts -

Diego Mendes Rodrigues
7° lugar - 16.714 pts -

edps
8° lugar - 16.242 pts -

Daniel Lara Souza
9° lugar - 15.703 pts -

Andre (pinduvoz)
10° lugar - 14.899 pts