Trabalhando com a interface gráfica em Java (parte 2)
Neste artigo vamos ver um pouco sobre o desenvolvimento com a linguagem Java usando interface gráfica, ou GUI. Porém, eu já havia criado um sobre o assunto anteriormente, assim sendo, este é a segunda parte do artigo.
[ Hits: 26.698 ]
Por: André em 01/03/2010 | Blog: http://127.0.0.1
Criando a nossa aplicação
Primeiramente vamos criar a nossa classe, que vai se chamar Principal.
O conteúdo da classe Principal será:
import java.awt.*;
import java.awt.event.*;
public class Principal extends JFrame
{
public Principal()
{
super("Clique no botao !!");
Container tela = this.getContentPane();
tela.setLayout (new FlowLayout());
JButton botao1 = new JButton("Clique aqui");
botao1.addActionListener(new Clicado());
tela.add(botao1);
this.setSize(280,200);
this.setDefaultCloseOperation(EXIT_ON_CLOSE);
this.setVisible(true);
}
public static void main(String args[])
{
new Principal();
}
}
Agora crie uma nova classe chamada "Clicado".
O conteúdo da classe Clicado será:
import java.awt.event.*;
public class Clicado implements ActionListener
{
public void actionPerformed(ActionEvent evento)
{
JOptionPane.showMessageDialog(null, "Você clicou no botão !!","Botao clicado", JOptionPane.PLAIN_MESSAGE);
}
}
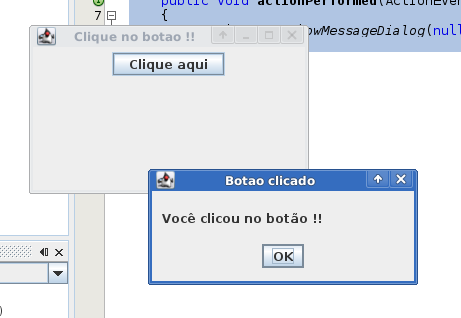
Compile a classe Clicado e a classe Principal, depois rode o projeto. Na classe Principal use o atalho Shift + F6 e você terá uma tela parecida com essa:

O que nós fizemos nesta página é quase a mesma coisa que fizemos na página anterior, só que usamos gráficos. Nas três primeiras linhas da classe Principal eu importei todas classes das bibliotecas javax.swing & java.awt. O JButton cria um ActionEvent quando o usuário clica nele, e para servir este evento, nós usamos a classe ActionListener(). Ou seja, a classe ActionListener é a classe ouvinte do evento ActionEvent.
Conclusão
Nesta segunda parte do artigo espero ter passado a mensagem que eu queria e espero ter sido simples e objetivo, pois esta realmente é a intenção do artigo.Como eu havia dito, estas pequenas aplicações criadas aqui são totalmente multiplataforma, ou seja, você pode também acompanhar o artigo com um sistema Windows.
Espero que tenha ficado claro o artigo, em breve estarei escrevendo a terceira parte dele, espero que tenham gostado da leitura.
Referências
- Trabalhando com a interface gráfica em Java [Artigo]
- java.com: Java + You
- Developer Resources for Java Technology
E algo que também é realmente importante, a documentação dos eventos gerados pelos componentes GUI, que nós vimos no artigo http://java.sun.com/docs/books/tutorial/uiswing.
The Java Tutorials by Sun:
Att André S. Rosa Junior
www.juniorlinux.com.br
2. Conhecendo o FlowLayout
3. Criando a nossa aplicação
SDL e C - Uma dupla sensacional
OpenSUSE - Uma ótima opção de distribuição
Variáveis, if, else e unless em Ruby
Gerenciamento de programas no Ubuntu através do Synaptic
Windowbuilder, o plugin do Google para trabalhar com interface gráfica no Eclipse
PDFBox - Aplicativo Java para baixar o DOU completo
Redirecionamento de páginas e domínios com Jetty Rewrite Handler
Busca corporativa com Apache Solr - Motivação e conceitos
nota 10 bicho, valeu
continua escrevendo mais artigos sobre java pra nois, muito bom mesmo, foi pro favoritos também.
OLHA.
Pesquisei em muitos e vários sites ...
Mas eu lembrei do Viva o Linux e advinha...
Sua foi exatamente o que eu procurava..
Muito boa mesmo
Obrigado
Parabéns pelo tutorial
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Tiling automático no KDE Plasma
SNMP Scan no OCS Inventory só funciona com HTTPS corretamente configurado
Removendo jogos e bloatware do KDE no Gentoo
Tópicos
GOG confirma suporte oficial ao sistema Linux: "o trabalho começo... (2)
Links importantes de usuários do vol (3)
Para os fãs de DOOM, um vídeo do Romero (com dublagem em pt-br disponí... (2)
Top 10 do mês
-

Xerxes
1° lugar - 123.748 pts -

Fábio Berbert de Paula
2° lugar - 57.696 pts -

Buckminster
3° lugar - 26.778 pts -

Alberto Federman Neto.
4° lugar - 19.063 pts -

Mauricio Ferrari (LinuxProativo)
5° lugar - 19.405 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 18.519 pts -

Sidnei Serra
7° lugar - 17.910 pts -

Daniel Lara Souza
8° lugar - 18.357 pts -

edps
9° lugar - 17.730 pts -

Andre (pinduvoz)
10° lugar - 16.447 pts




