Destacar código fonte no Wordpress
Publicado por Paulo Alberto Neukamp em 26/01/2009
[ Hits: 14.127 ]
Blog: http://neukamp.fdtk.com.br
Destacar código fonte no Wordpress
Instalar e Configurar
A instalação deste plugin segue o padrão dos demais, faça o download do plugin no link indicado acima , copie para o seu servidor em wp-content/plugins/, descompacte o arquivo e habilite-o no painel de plugins.A partir deste momento sempre que for postar algum script e quiser que o conteúdo fique destacado, basta inserir pre lang="bash", onde "bash" é o esquema de destaque que será aplicado ao conteúdo.
Dentro da pasta wp-content/plugins/wp-syntax/geshi/geshi existem 109 padrões de destaque de código; você pode escolher qualquer um deles e substituir o "bash" na expressão e verificar se gosta, ou ainda, customizar um dos padrões existentes. Caso você ache interessante que apareça junto ao código o número das linhas, adicione line="1" na expressão pre lang="bash", ficando assim:
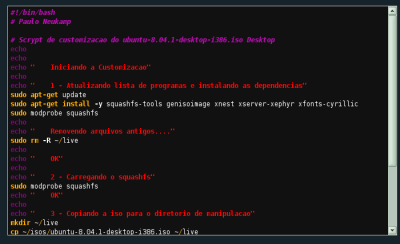
Foram realizadas por mim algumas customizações como pode ser visto na imagem, caso tenha gostado, o arquivo bash.php pode ser baixado em http://fdtk.com.br/files/bash.php e salvo na pasta wp-content/plugins/wp-syntax/geshi/geshi do seu wordpress. Outra dica interessante é copiar o arquivo wp-syntax.css para a raiz do seu theme, no meu caso wp-content/themes/zanblue, e fazer os ajustes que você julgue necessários. Você também pode baixar a versão do wp-syntax.css customizada em http://fdtk.com.br/files/wp-syntax.css.
Alguns dos ajustes que provavelmente você deverá fazer no arquivo wp-syntax.css são:
- Cor dos caracteres que não foram destacados;
- Cor de fundo da caixa de diálogo;
- Largura da caixa de diálogo;
- Altura da caixa de diálogo.
color: #fff; // Cor dos caracteres que não foram destacados pelo padrão adotado
background-color: #111; // Cor de fundo da caixa de diálogo
border: 1px solid silver; // Bordas da caixa de dialogo
margin: 30px 0 1.5em 0;
overflow: auto;
}
/* IE FIX */
.wp_syntax {
overflow-x: auto;
overflow-y: auto;
padding-bottom: expression(this.scrollWidth > this.offsetWidth ? 15 : 0);
width: 100%; // Largura da caixa de diálogo
height: 400px; // Altura da caixa de diálogo
}
.wp_syntax table {
border-collapse: collapse;
}
.wp_syntax div, .wp_syntax td {
vertical-align: top;
padding: 2px 4px;
}
.wp_syntax .line_numbers {
text-align: right;
background-color: #def;
color: gray;
overflow: visible;
}
/* potential overrides for other styles */
.wp_syntax pre {
margin: 0;
width: auto;
float: none;
clear: none;
overflow: visible;
font-size: 12px;
line-height: 1.333;
}
Espero ter ajudado!
Instalar Firefox 3.6 e Thunderbird 3.0 no Ubuntu 9.10
Logical Volume Manager - LVM (GNU/Linux)
Adicionado servidores no CruxPorts4Slackware
Recebendo torpedo sms (vivo) de um Servidor (Ubuntu Server)
GNOME 3 - Alterando a função do fechamento de tampa de notebooks
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Apagar Todo o Histórico do Terminal
Linux Mint: Zram + Swapfile em Btrfs
Tópicos
Após todos esses anos... youtube! (5)
Internet não funciona corretamente no Linux (3)
Pendrive do Ubuntu 24.04 travando ao tentar fazer a instalação dual bo... (4)
Top 10 do mês
-

Xerxes
1° lugar - 111.813 pts -

Fábio Berbert de Paula
2° lugar - 56.704 pts -

Buckminster
3° lugar - 29.127 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 17.772 pts -

Alberto Federman Neto.
5° lugar - 17.695 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.786 pts -

Diego Mendes Rodrigues
7° lugar - 16.745 pts -

edps
8° lugar - 16.283 pts -

Daniel Lara Souza
9° lugar - 15.806 pts -

Andre (pinduvoz)
10° lugar - 14.933 pts