Destacar código fonte no Wordpress
Publicado por Paulo Alberto Neukamp em 26/01/2009
[ Hits: 14.098 ]
Blog: http://neukamp.fdtk.com.br
Destacar código fonte no Wordpress
Neste tutorial vou falar um pouco sobre como destacar os códigos fonte postados no Wordpress. Para realizar esta tarefa é necessário instalar o plugin wp-syntax. Com este plugin e mais alguns ajuste finos que mostrarei a seguir, é possível postar scripts em sua página com uma aparência melhor.
A partir deste momento sempre que for postar algum script e quiser que o conteúdo fique destacado, basta inserir pre lang="bash", onde "bash" é o esquema de destaque que será aplicado ao conteúdo.
Dentro da pasta wp-content/plugins/wp-syntax/geshi/geshi existem 109 padrões de destaque de código; você pode escolher qualquer um deles e substituir o "bash" na expressão e verificar se gosta, ou ainda, customizar um dos padrões existentes. Caso você ache interessante que apareça junto ao código o número das linhas, adicione line="1" na expressão pre lang="bash", ficando assim:
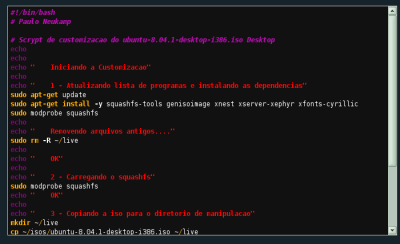
Foram realizadas por mim algumas customizações como pode ser visto na imagem, caso tenha gostado, o arquivo bash.php pode ser baixado em http://fdtk.com.br/files/bash.php e salvo na pasta wp-content/plugins/wp-syntax/geshi/geshi do seu wordpress. Outra dica interessante é copiar o arquivo wp-syntax.css para a raiz do seu theme, no meu caso wp-content/themes/zanblue, e fazer os ajustes que você julgue necessários. Você também pode baixar a versão do wp-syntax.css customizada em http://fdtk.com.br/files/wp-syntax.css.
Alguns dos ajustes que provavelmente você deverá fazer no arquivo wp-syntax.css são:
Espero ter ajudado!
Instalar e Configurar
A instalação deste plugin segue o padrão dos demais, faça o download do plugin no link indicado acima , copie para o seu servidor em wp-content/plugins/, descompacte o arquivo e habilite-o no painel de plugins.A partir deste momento sempre que for postar algum script e quiser que o conteúdo fique destacado, basta inserir pre lang="bash", onde "bash" é o esquema de destaque que será aplicado ao conteúdo.
Dentro da pasta wp-content/plugins/wp-syntax/geshi/geshi existem 109 padrões de destaque de código; você pode escolher qualquer um deles e substituir o "bash" na expressão e verificar se gosta, ou ainda, customizar um dos padrões existentes. Caso você ache interessante que apareça junto ao código o número das linhas, adicione line="1" na expressão pre lang="bash", ficando assim:
pre lang="bash" line="1"
Foram realizadas por mim algumas customizações como pode ser visto na imagem, caso tenha gostado, o arquivo bash.php pode ser baixado em http://fdtk.com.br/files/bash.php e salvo na pasta wp-content/plugins/wp-syntax/geshi/geshi do seu wordpress. Outra dica interessante é copiar o arquivo wp-syntax.css para a raiz do seu theme, no meu caso wp-content/themes/zanblue, e fazer os ajustes que você julgue necessários. Você também pode baixar a versão do wp-syntax.css customizada em http://fdtk.com.br/files/wp-syntax.css.
Alguns dos ajustes que provavelmente você deverá fazer no arquivo wp-syntax.css são:
- Cor dos caracteres que não foram destacados;
- Cor de fundo da caixa de diálogo;
- Largura da caixa de diálogo;
- Altura da caixa de diálogo.
wp_syntax {
color: #fff; // Cor dos caracteres que não foram destacados pelo padrão adotado
background-color: #111; // Cor de fundo da caixa de diálogo
border: 1px solid silver; // Bordas da caixa de dialogo
margin: 30px 0 1.5em 0;
overflow: auto;
}
/* IE FIX */
.wp_syntax {
overflow-x: auto;
overflow-y: auto;
padding-bottom: expression(this.scrollWidth > this.offsetWidth ? 15 : 0);
width: 100%; // Largura da caixa de diálogo
height: 400px; // Altura da caixa de diálogo
}
.wp_syntax table {
border-collapse: collapse;
}
.wp_syntax div, .wp_syntax td {
vertical-align: top;
padding: 2px 4px;
}
.wp_syntax .line_numbers {
text-align: right;
background-color: #def;
color: gray;
overflow: visible;
}
/* potential overrides for other styles */
.wp_syntax pre {
margin: 0;
width: auto;
float: none;
clear: none;
overflow: visible;
font-size: 12px;
line-height: 1.333;
}
color: #fff; // Cor dos caracteres que não foram destacados pelo padrão adotado
background-color: #111; // Cor de fundo da caixa de diálogo
border: 1px solid silver; // Bordas da caixa de dialogo
margin: 30px 0 1.5em 0;
overflow: auto;
}
/* IE FIX */
.wp_syntax {
overflow-x: auto;
overflow-y: auto;
padding-bottom: expression(this.scrollWidth > this.offsetWidth ? 15 : 0);
width: 100%; // Largura da caixa de diálogo
height: 400px; // Altura da caixa de diálogo
}
.wp_syntax table {
border-collapse: collapse;
}
.wp_syntax div, .wp_syntax td {
vertical-align: top;
padding: 2px 4px;
}
.wp_syntax .line_numbers {
text-align: right;
background-color: #def;
color: gray;
overflow: visible;
}
/* potential overrides for other styles */
.wp_syntax pre {
margin: 0;
width: auto;
float: none;
clear: none;
overflow: visible;
font-size: 12px;
line-height: 1.333;
}
Espero ter ajudado!
Outras dicas deste autor
Leitura recomendada
openSUSE - Guia pós-instalação
Comentários
Nenhum comentário foi encontrado.
Patrocínio
Site hospedado pelo provedor RedeHost.
Destaques
Artigos
librePods: liberte seus AirPods em 2026
Bluefin - A nova geração de ambientes de trabalho Linux
Como atualizar sua versão estável do Debian
Dicas
Configurar aviso da temperatura da CPU no Conky
Pós-instalação do elementary OS 8.1
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Tópicos
Conky não mostra temperaturas da CPU no notebook (10)
Registro do 'last&qu... errado (2)
O WiFi não reconhece minha rede depois que o processo de suspensão é r... (2)
Top 10 do mês
-

Xerxes
1° lugar - 153.060 pts -

Fábio Berbert de Paula
2° lugar - 66.968 pts -

Buckminster
3° lugar - 24.161 pts -

Alberto Federman Neto.
4° lugar - 21.368 pts -

Mauricio Ferrari
5° lugar - 20.467 pts -

Daniel Lara Souza
6° lugar - 19.079 pts -

edps
7° lugar - 18.799 pts -

Andre (pinduvoz)
8° lugar - 16.883 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 17.365 pts -

Diego Mendes Rodrigues
10° lugar - 15.526 pts