Anima Beat
Caros, hoje nós vamos tratar de um assunto que é de grande utilidade, a criação de pequenas animações Gif sequenciais com o Gimp.
[ Hits: 9.003 ]
Por: Guilherme RazGriz em 27/05/2010 | Blog: http://razgrizbox.tumblr.com
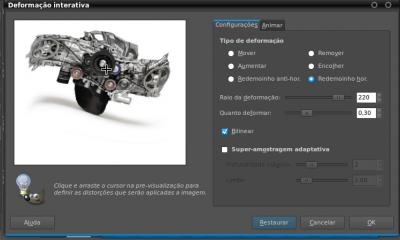
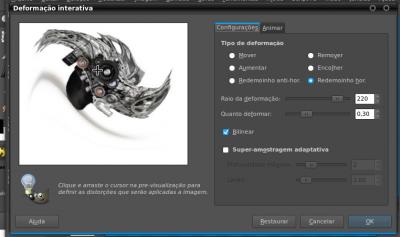
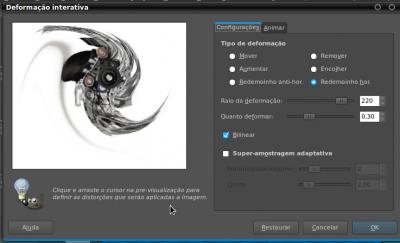
A imagem e o roteiro

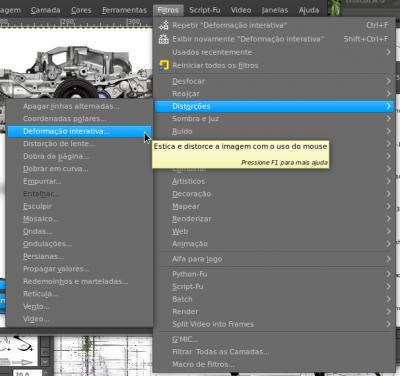
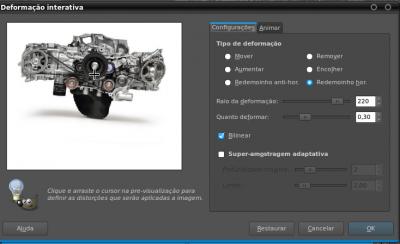
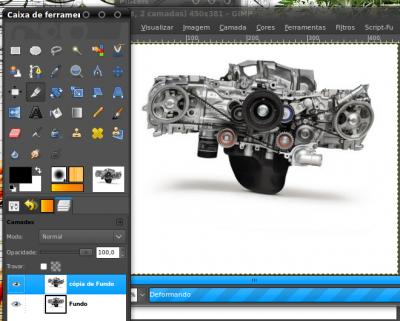
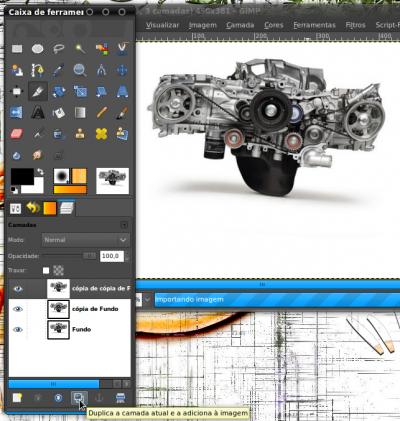
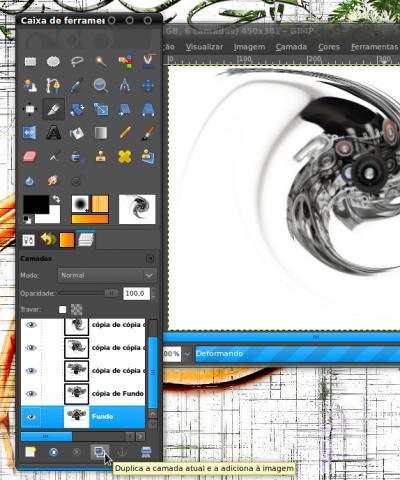
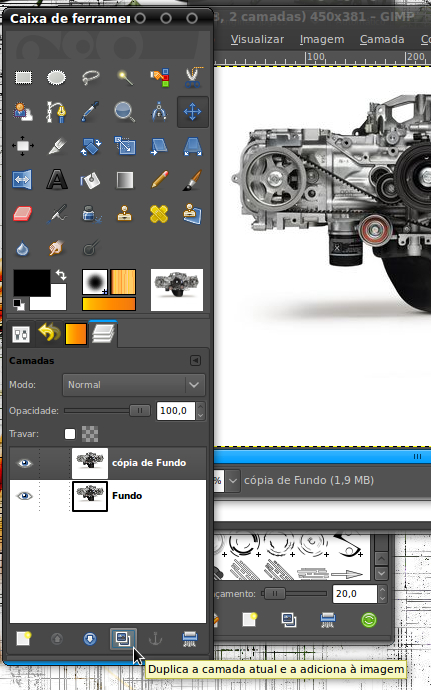
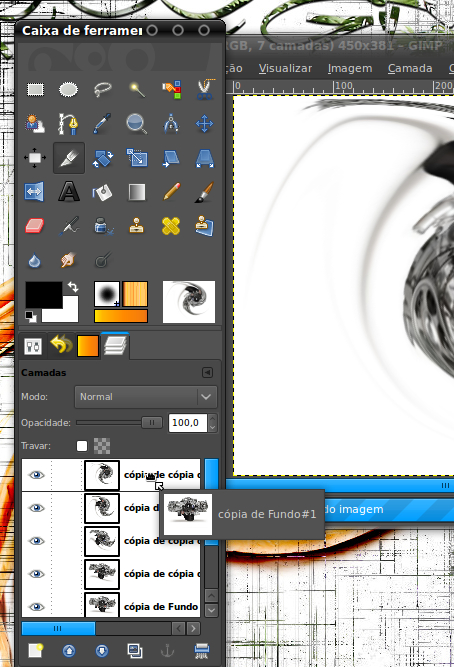
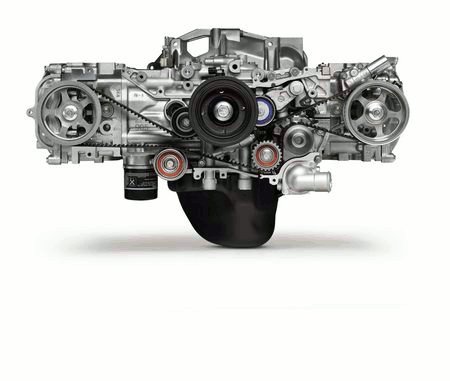
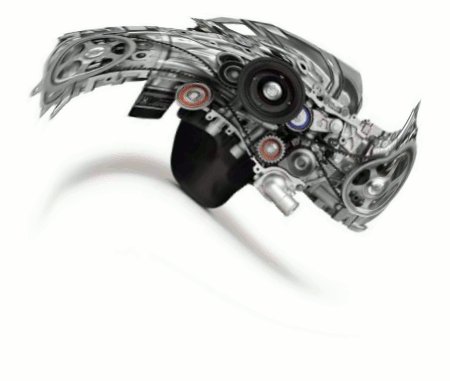
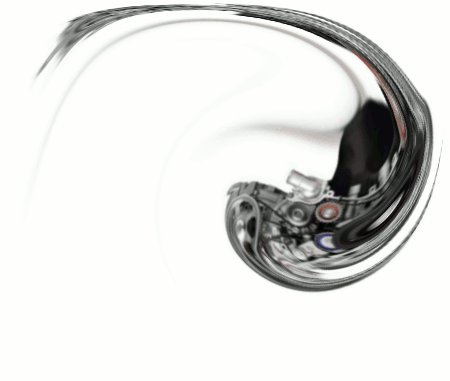
Toda animação é composta por uma sequência de eventos que tornam a mecânica possível, então estes eventos são divididos em quadros, quanto mais quadros mais complexa e detalhada se torna a animação =]. Para criar uma animação, por mais primária que seja, precisamos de no mínimo dois quadros para que a ação se transforme. Bons exemplos de animação básica a nossa volta são os banners de alguns anunciantes do VOL que ficam trocando seus dizeres. Dito isso vamos começar duplicando a camada base a fim de criarmos a primeira sequência do nosso objeto:


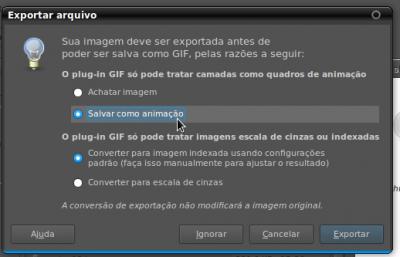
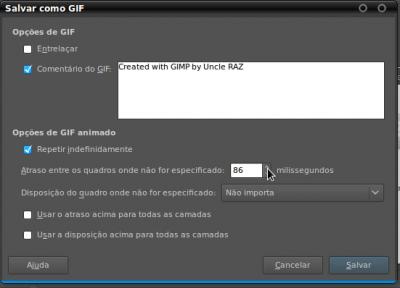
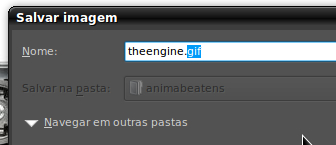
Dê o nome do arquivo e atribua a ele a extensão GIF:


Blender para todos! - Parte III
Blender - Criando personagem 3D em menos de 10 minutos
Tratamento de imagens em pessoas usando construtivismo reaplicado
ARToolKit: Criando aplicativos de Realidade Aumentada
Desenhando os vilões do Pac-Man com Inkscape
Uma pequena jóia sobre ilusionismo visual
Muito legal, parabéns!
Já fiz até umas animações aqui :)
Abraço, e manda mais!
Grande RazGriz,
Animando o VOL com GIMP. Muito Bacana a aula.
Um abraç@!
Fiz minha primeira animaçãono GIMP através deste artigo, nada comparado ao exemplo acima mais funcionou, está no na minha imagem do VOL. A propósito, qual a versão do seu editor? Viva o Linux! Parabéns!!!
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
O que houve com slackware ??? (7)
Removere linux-image-6... [RESOLVIDO] (2)
Quando vocês pararam de testar distros? (19)
Top 10 do mês
-

Xerxes
1° lugar - 125.310 pts -

Fábio Berbert de Paula
2° lugar - 59.879 pts -

Buckminster
3° lugar - 30.666 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.077 pts -

Alberto Federman Neto.
5° lugar - 19.628 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.317 pts -

Diego Mendes Rodrigues
7° lugar - 18.233 pts -

edps
8° lugar - 18.070 pts -

Daniel Lara Souza
9° lugar - 17.611 pts -

Andre (pinduvoz)
10° lugar - 15.485 pts