Website com o Gimp
Hoje em dia os programas de edição de imagens podem ser usados para tarefas mais complexas, como a criação de websites inteiros. Porém pouca gente sabe como executar este tipo de coisa. Esse artigo visa ensinar ou ao menos ajudar nesta tarefa.
[ Hits: 94.150 ]
Por: Guilherme RazGriz em 10/10/2005 | Blog: http://razgrizbox.tumblr.com
Criando os botões do seu layout
Como fizemos anteriormente, criaremos agora os nossos botões usando praticamente a mesma técnica usada na logomarca que criamos.
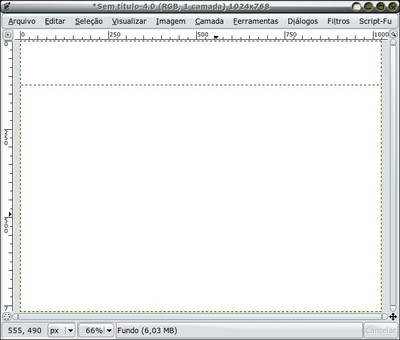
Começaremos definindo o tamanho que cada botão terá, recomendo a padronização do tamanho dos botões para facilitar a organização dos arquivos do website, assim para tornar mais rápido o processo, vamos primeiro colocar a "header logo" que criamos anteriormente no modelo de website. Crie uma imagem com tamanho de 1024x768 (esta é a resolução que está sendo usada no exercício, mas nada impede que você utilize outra).
Para tanto, utilize a ferramenta de seleção "quadrado" para selecionar a área do header do website na imagem em branco que criamos.
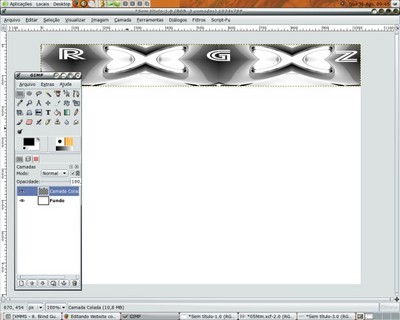
Agora copie esta área selecionada e cole no mesmo lugar da área selecionada, depois crie uma nova camada, com a mesma, para isto clique com o botão direito do mouse sobre a figura que acabamos de colar e selecione a opção "criar nova camada".
Agora, no menu principal do Gimp, aja como se fosse abrir uma nova imagem, ele mostrará o tamanho da área que você copiou anteriormente, aplique este mesmo tamanho na logomarca que criamos anteriormente, lembrando que deve ficar sempre do seu agrado.
Depois de aplicar o tamanho à logo e obter o resultado desejado, basta colar a logo na nova camada criada anteriormente na imagem em que montaremos o layout.
Agora definiremos o tamanho dos botões, isso depende muito da quantidade de links presentes no projeto, como este projeto possui poucos links, não é necessário criar muitos botões, apesar disso não se prenda ao projeto, crie quantos botões quiser e links, a sua imaginação é o único limite aqui.
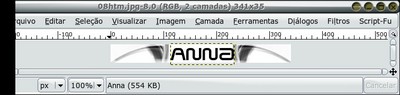
Uma das maneiras mais práticas de se obter um padrão no tamanho dos botões em caso de layouts com header (nosso caso neste exercício), é dividir o comprimento do header pelo número de botões necessários, assim basta criar uma nova imagem com o resultado da conta e começar a trabalhar no design dos botões do website, como faremos agora.
Prefira sempre seguir a linha de cores e tons adotadas na logomarca, assim o resultado sairá bem melhor, aqui optamos pelo efeito espelho já usado anteriormente na logomarca, mas não juntamos as duas metades, colocamos texto simples para combinar com as linhas do projeto.
O procedimento como visto é simples, mas esta é apenas uma das milhares maneiras de se criar um botão para um website, para saber mais, consulte o website www.ogimp.com.br e busque/pesquise por novas formas de fazer botões, através desta pesquisa pode-se aprofundar o conhecimento sem nenhuma limitação técnica imposta pelo exercício que estamos fazendo.
2. Conteúdo
3. Eu já tenho logomarca?
4. Criando os botões do seu layout
5. Resolução do Website
6. Montando o projeto
7. Acabamos tudo?
Publicidade e software LIVRE? De novo?
Da criança problema até o abacaxi
Programação visual (módulo 03)
Para iniciantes: Deu tela preta? Não se desespere!
True3D*Shell: Um shell 3D e futurista para o seu GNU/Linux
Muito show este artigo. Gostei e foi muito útil. Eu estava mesmo precisando de algum material sobre o gimp. Deu pra ter uma idéia.
Seus artigos sobre o GIMP estão sendo muito utéis.
Nunca aprendi a usar Photoshop, me apaixonei por linux e só uso windows hoje para jogar mesmo, por preguiça de emular os games no linux :).
Sou programador e tenho uma deficiência por não saber mecher com ferramentas de edição de imagens, layout de sites no linux, seus artigos estão cobrindo um grande buraco no meu curriculo e creio que também no de muita gente :).
Parabéns de novo razgriz!
Ótimo artigo!
Vou me especializar nessa parte de criação de layout no Gimp.
Chega de Emular o Fireworks =)
[]'s
jrOliv
cara prabens ficou show mesmo esse artigo...
Como sempre, seus artigos sobre o GIMP nos ajudam e muito a trabalhar com esse incrível editor de imagens!
Parabéns pelo belo trabalho!
pó cara eh mó facil fazer o site com o gimp
mais tem um pequeno problema como mando os links das imagens para um iframe eh muito foda fazer isso se vc souber me manda uma mensagem falow ai valeu
olha, até onde eu saiba ainda não da pra por, só da pra recortar ele inteiro pra depois montar em editor html.
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
[Resolvido] VirtualBox can't enable the AMD-V extension
Como verificar a saúde dos discos no Linux
Como instalar , particionar, formatar e montar um HD adicional no Linux?
Como automatizar sua instalação do Ubuntu para desenvolvimento de software.
Tópicos
Fiz uma pergunta no fórum mas não consigo localizar (18)
Não consigo instalar distro antiga no virtualbox nem direto no hd (9)
Quais os códigos mais dificeis que vcs sabem fazer? (5)
Upscaling com imagem cortada no monitor secundário ao usar iGPU Multi ... (1)
Servidor Ubuntu 24.04 HD 500 não tenho espaço na \home\adminis... [RES... (8)
Top 10 do mês
-

Xerxes
1° lugar - 152.006 pts -

Fábio Berbert de Paula
2° lugar - 73.367 pts -

Mauricio Ferrari
3° lugar - 23.339 pts -

Alberto Federman Neto.
4° lugar - 21.457 pts -

Buckminster
5° lugar - 20.887 pts -

Daniel Lara Souza
6° lugar - 20.853 pts -

edps
7° lugar - 20.666 pts -

Andre (pinduvoz)
8° lugar - 19.319 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 17.558 pts -

Diego Mendes Rodrigues
10° lugar - 15.206 pts