Inkscape - Introdução (Parte 3)
Nos dois primeiros artigos da série introduzimos os principais aspectos e ferramentas do Inkscape, além de mostrar alguns exemplos de seu uso. O Inkscape é um excelente software de desenho vetorial, do mesmo tipo do Corel Draw. Aprenda como trabalhar com textos e algumas maravilhas a mais.
[ Hits: 48.132 ]
Por: Juliao Junior em 02/10/2008
Trabalhando com nós
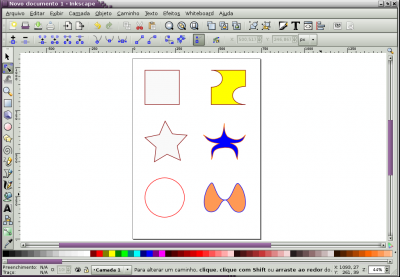
Começaremos com um simples exemplo: um quadrado. Use o ferramenta F4 e construa um shape do tipo quadrado. Com o shape desenhado, podemos fazer tudo que já aprendemos no artigos anteriores: mudar a cor do preenchimento e do contorno, alterar aspectos de sua forma etc. Com o uso dos nós, vamos ter mais liberdade para nossa imaginação!
Use a ferramenta F2 e, se já não estiver selecionado, selecione o quadrado. Agora observe a segunda barra de ferramentas, e procure pelo botão abaixo e clique nele:
Portanto, podemos alterar seu formato de maneira muito mais livre, como fizemos com as curvas Bezier. Ainda com a ferramenta Nó, clique nos lados do retângulo e altere seu formato por "puxar" os lados sem soltar o botão do mouse. Veja um exemplo: Incrível! A seta mostrada na figura é o mesmo quadrado visto anteriormente mas, reforçando, com seus lados editados da mesma forma que fazemos com as curvas Bezier. Mas não paramos por aí. Lembra que podemos acrescentar nós às curvas? Agora podemos fazer o mesmo com nossa figura. No local desejado, clique duas vezes para acrescentar um nó. E isto fornece toda a liberdade para editarmos a figura quase de qualquer forma que quisermos. Veja abaixo alguns exemplos. À esquerda está o shape original, e à direita uma cópia editada da forma que explicamos. Eu sei, eu sei... o exemplo acima é bem feio. Mas é só um exemplo (risos). A criatividade para usar mais essa ótima característica do Inkscape fica por sua conta.
2. Curvas Bezier
3. Trabalhando com nós
4. Exemplo
Distro-VOL: Meta-pacotes e comandos
manDVD - Produza DVD-vídeo rápido e fácil
SpiderOak - Armazenamento Grátis
Gcombust, um frontend para cdrecord
Como assistir Vídeos e Filmes diretamente do Linux para seu Chromecast via Stream2chromecast
Cacti: Gerenciamento de redes com os plugins Weathermap e Monitor no Debian Etch Linux
Parabéns pela iniciativa. No windows eu ja usada o Corel e minha transição foi tranquila para o Ink. E eu achei o Ink mais leve e bem menor.
Patrocínio
Destaques
Artigos
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Apagar Todo o Histórico do Terminal
Linux Mint: Zram + Swapfile em Btrfs
Tópicos
Internet não funciona corretamente no Linux (3)
Pendrive do Ubuntu 24.04 travando ao tentar fazer a instalação dual bo... (4)
Instalar Dual Boot, Linux+Windows. (14)
queria saber de uma coisa sobre o steam e derivados (3)
tentei instalar o steam pelo terminal, agora ele não abre (3)
Top 10 do mês
-

Xerxes
1° lugar - 111.254 pts -

Fábio Berbert de Paula
2° lugar - 56.415 pts -

Buckminster
3° lugar - 28.995 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 17.661 pts -

Alberto Federman Neto.
5° lugar - 17.612 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
6° lugar - 17.632 pts -

Diego Mendes Rodrigues
7° lugar - 16.665 pts -

edps
8° lugar - 16.180 pts -

Daniel Lara Souza
9° lugar - 15.646 pts -

Andre (pinduvoz)
10° lugar - 14.755 pts