Criando Banners animados com o Gimp
Caros, fico entristecido todas a vez que empresas livres recorrem a ferramentas proprietárias mesmo tendo opções com tanta ou ainda mais qualidade. Porém sei que a "culpa" em parte é da falta de suporte e pessoas capacitadas para utilizá-las, espero com este pequeno documento solucionar um filete do problema.
[ Hits: 19.337 ]
Por: Guilherme RazGriz em 29/03/2011 | Blog: http://razgrizbox.tumblr.com
Da concepção
O primórdio primeiro passo nada mais é do que IMAGINAR o que desejamos criar, independente do software faça este pequeno exercício mental incorporando as informações a serem transmitidas no mesmo, verificando se a animação pensada por você é realmente compatível com o que deve ser informado.
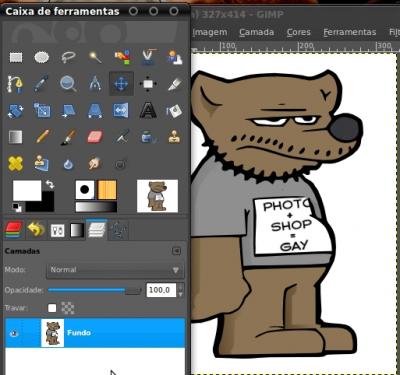
Feito isso, vamos a escolha das imagens.
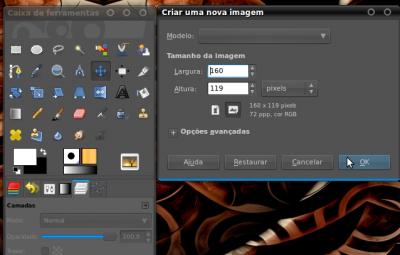
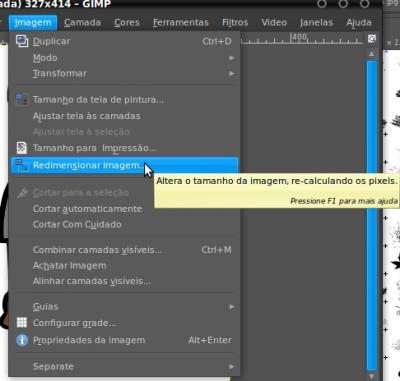
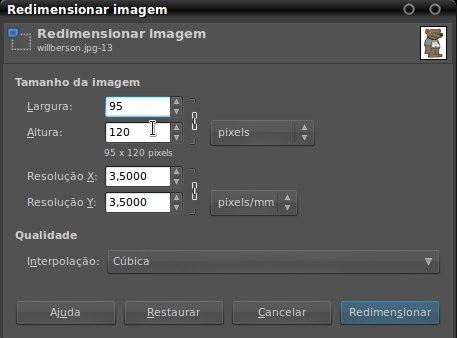
Esta tarefa é bem singular, pois a mesma é portadora de diversos pré-requisitos criados pelo que nós idealizamos e também para o espaço destinado ao nosso anúncio, vamos então pegar o próprio VOL como exemplo: um banner visto por padrão no VOL tem cerca de 169x119 pixels de tamanho, então essa é a nossa área útil limite. É óbvio que raras vezes vamos encontrar imagens deste tamanho, então vamos redimensionar as nossas eleitas para algo próximo a isso, isto por que para o banner vamos criar uma nova imagem em branco com o tamanho sugerido exato. Aqui temos nossa área útil materializada, ou seja, este é o espaço total disponível na imagem para criarmos o nosso banner.




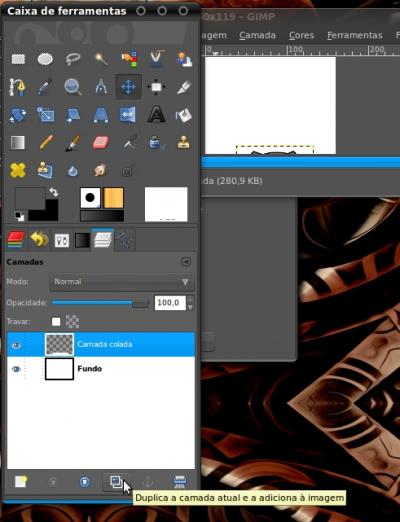
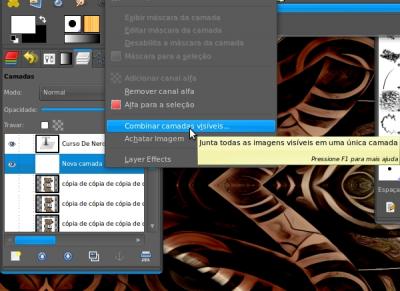
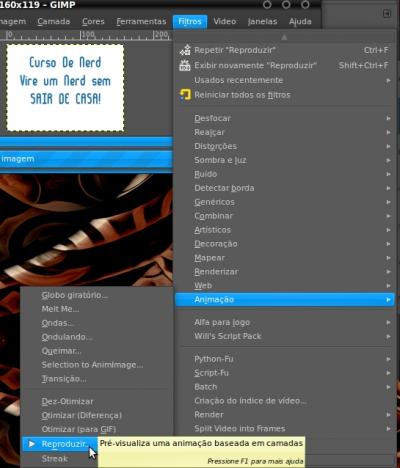
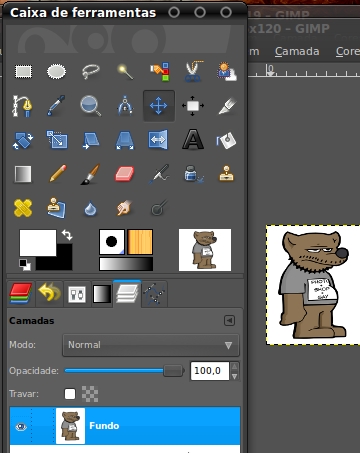
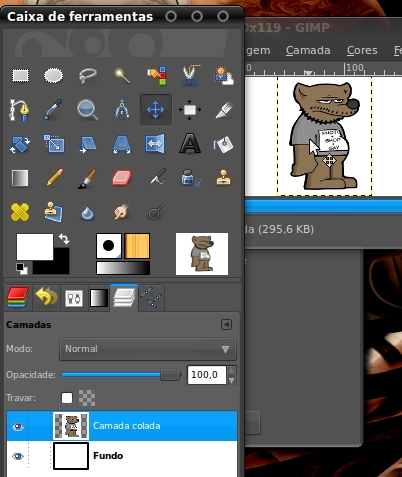
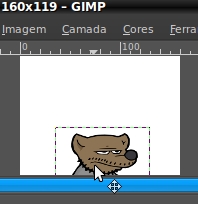
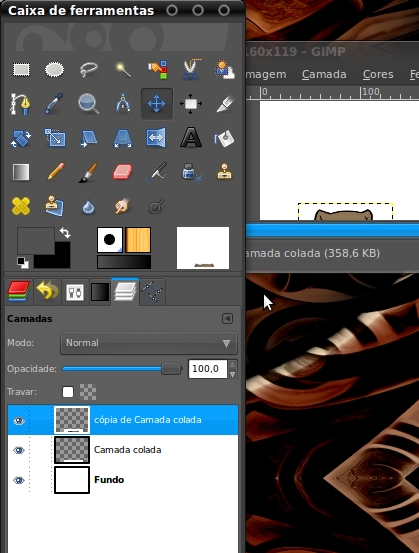
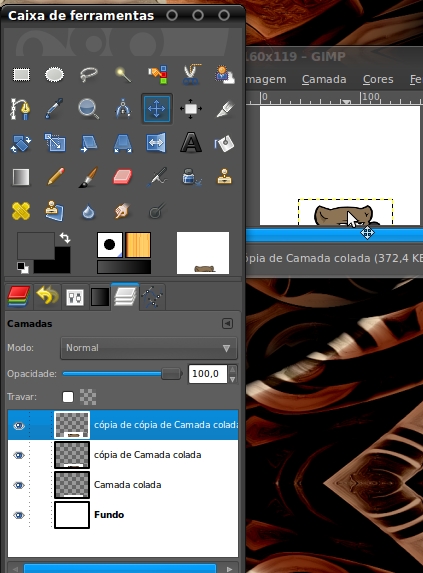
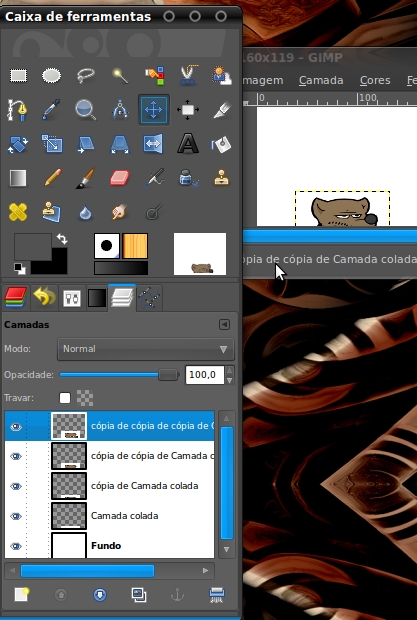
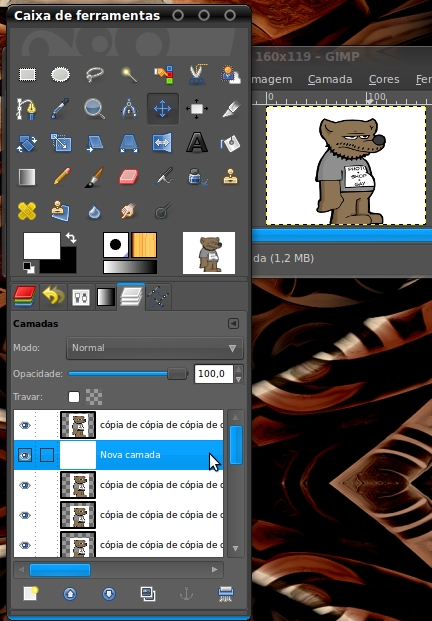
Tudo consiste na divisão por frames*(quadros) igualzinho ao que vemos nos vídeos, porém desta vez cada "quadro" será uma nova camada.




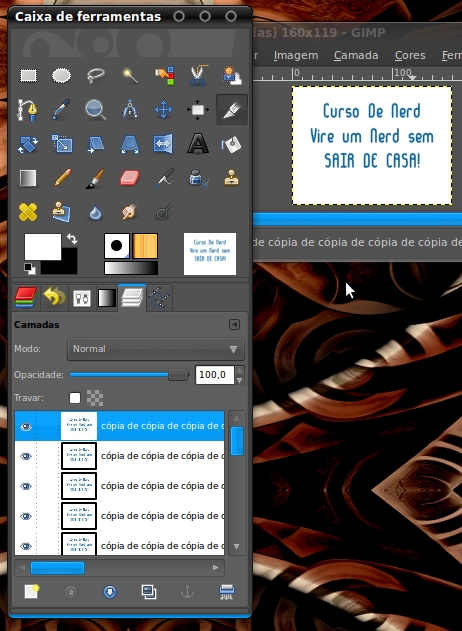
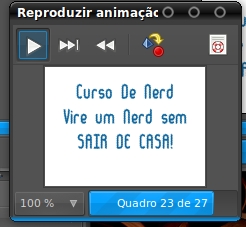
Crie uma nova camada branca e posicione-a acima das camadas que compõem a animação, feito isso digite a informação desejada e combine a camada branca com a do texto para formar o quadro.




P.S: O website citado no exemplo final NÃO EXISTE.
O reflexo a partir de um plexo
Composição por anexação e o Gimp
Raios de luz explodindo atrás do texto
Mencoder - Convertentdo vídeos de webcam para divx
O desenvolvimento da computação gráfica associado ao dos vídeo games
Enfeite o LILO com uma imagem de seu gosto
Apesar de eu já conhecer isso, é um ótimo artigo para ajudar iniciantes no The Gimp.
Sempre uso o Gimp para criar interfaces para meus aplicativos, é um software poderoso!
Agora já era! Vou ficar a tarde toda fazendo banners animados!
Muitississississississimo obrigado!
Oi Guilherme, parabéns!
Muito interessante o tutorial, até mesmo para quem não é da área.
Você disse tudo, o grande problema na adoção de soluções livres está na falta de suporte e pessoas capacitadas. Artigos assim ajudam, e muito, o software livre.
Abraço!
Parabéns Razgriz, mais uma excelente dica do cara que é referência em computação gráfica com ferramentas livres. Tão ilustrativa e didática quanto seus cursos.
Abração!!!
Muito bom .... eu ja tentei fazer animaçoes ai mais numca consegui, ai apelava para outros programas.
Vlw mesmo
Visite: www.instru-tech.blogspot.com
Muito legal... Até que enfim um artigo diferente e bacana sem repetecos.
Parabéns!
Achei muito legal, but, meu GIMP não é igual ao seu, qual versão você usa,
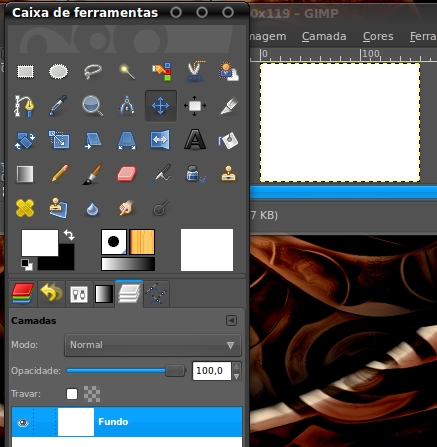
Aqui ele n mostra as camadas no canto esquerdo, tenho que ativar esta opção, ondeativa, bem que você poderia fazer outro artigo complementando esse neah hehehe, pra editar imagens, sou um horror, mas quero aprender!
Olá,
Na verdade utilizo a versão 2.6 =]. A diferença está na customização da interface : http://www.youtube.com/watch?v=O29GpRsFaqs&feature=player_embedded . Aqui mesmo no vol tenho outros artigos sobre o Gimp e no meu Blog =] : http://razgrizbox.tumblr.com
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Manutenção básica para Gentoo Linux (com script)
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Tópicos
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 116.429 pts -

Fábio Berbert de Paula
2° lugar - 54.996 pts -

Buckminster
3° lugar - 25.528 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.091 pts -

Sidnei Serra
5° lugar - 17.620 pts -

Alberto Federman Neto.
6° lugar - 17.443 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 16.987 pts -

Daniel Lara Souza
8° lugar - 16.908 pts -

edps
9° lugar - 16.461 pts -

Andre (pinduvoz)
10° lugar - 15.175 pts