Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.851 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
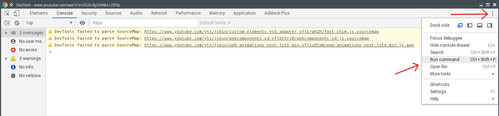
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Agendando execução de scripts PHP
Docker - remover imagens não utilizadas (limpeza)
Apagando linhas em branco no vim
Renomeando um usuário no Linux
Brincando com HTML - tag MARQUEE
Tag <video> com autoplay não está funcionando? [Resolvido]
Alternativas ao Dropbox e outros serviços de armazenamento em nuvem
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Como fazer a instalação do Samba
Como fazer a conversão binária e aplicar as restrições no Linux
Tópicos
Duas Pasta Pessoal Aparecendo no Ubuntu 24.04.3 LTS (40)
Pfsense inacessivel após um periodo de tempo (2)
Top 10 do mês
-

Xerxes
1° lugar - 147.614 pts -

Fábio Berbert de Paula
2° lugar - 67.472 pts -

Buckminster
3° lugar - 21.461 pts -

Mauricio Ferrari
4° lugar - 21.277 pts -

Alberto Federman Neto.
5° lugar - 20.067 pts -

edps
6° lugar - 19.133 pts -

Daniel Lara Souza
7° lugar - 18.504 pts -

Andre (pinduvoz)
8° lugar - 16.349 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.819 pts -

Jesuilton Montalvão
10° lugar - 14.116 pts