Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 5.936 ]
Blog: https://fabio.automatizando.dev
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
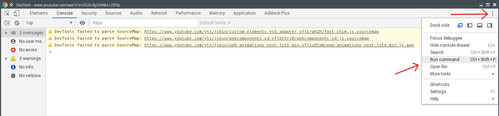
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Vim - substituição de caracteres especiais do Windows
Convertendo arquivos MP3 para WAV e vice-versa
Vim - fazer JOIN de múltiplas linhas
Desativando popups "O sistema detectou um problema no aplicativo" no Ubuntu
A melhor forma de apagar milhões de arquivos em servidores GNU/Linux
Alternativas ao Dropbox e outros serviços de armazenamento em nuvem
Brincando com HTML - Jogo dos carrinhos
Cursos de Programação Online Grátis
Gmail Backup - Ótima ferramenta para fazer backup de seu Gmail
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
O Free Download Manager não abre no Fedora 43 KDE Plasma (1)
O que houve com slackware ??? (9)
Permissão acesso as pastas servidor Ubuntu Server 24.04 (5)
Top 10 do mês
-

Xerxes
1° lugar - 126.957 pts -

Fábio Berbert de Paula
2° lugar - 60.728 pts -

Buckminster
3° lugar - 31.028 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.427 pts -

Alberto Federman Neto.
5° lugar - 20.117 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.576 pts -

Diego Mendes Rodrigues
7° lugar - 18.507 pts -

edps
8° lugar - 18.357 pts -

Daniel Lara Souza
9° lugar - 17.761 pts -

Andre (pinduvoz)
10° lugar - 15.823 pts