DesignCap - Ferramenta de design gráfico para leigos
Neste artigo faço uma avaliação do DesignCap, um excelente webapp para criação de gráficos nos mais variados formatos, para variados tipos de aplicações, tais como redes sociais, relatórios de negócios etc.
[ Hits: 3.034 ]
Por: Fábio Berbert de Paula em 22/06/2020 | Blog: https://fabio.automatizando.dev
Introdução
Já existem várias ferramentas similares ao DesignCap, inclusive com versões mobile, mas a que mais me chamou a atenção até o momento foi justamente essa. Uma quantidade enorme de recursos, uma biblioteca de templates vasta e interface bem intuitiva. O único ponto negativo é que o app ainda não é compatível com dispositivos móveis, é necessário usar um PC/desktop para sua utilização.
Para demonstrar a ferramenta irei criar um banner de divulgação de um evento imaginário no canal Cotidiano Hackeado...
Acessem o site da ferramenta e criem uma conta gratuitamente:
A conta free possui algumas limitações, como por exemplo não poder acessar todos os templates e objetos disponíveis na interface, assim como limitação de salvar até 5 designs, upload de até 5 imagens e a possibilidade de download dos trabalhos apenas em formato JPG. Mas sinceramente, para o nosso cotidiano, a conta free é mais que suficiente. Se você se identificar com a ferramenta e adotá-la pra valer em seus trabalhos, a assinatura premium sai por 5 dólares/mês, algo que caberá no orçamento da maioria de vocês.
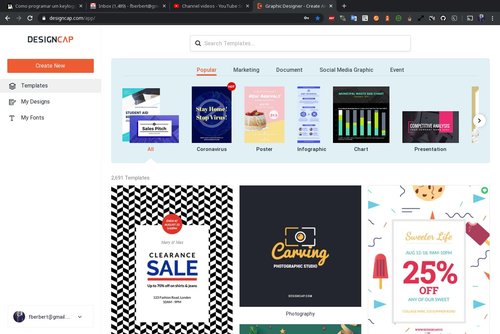
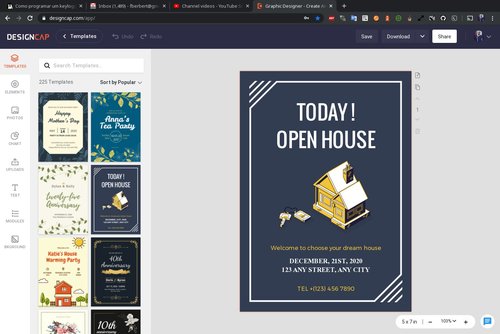
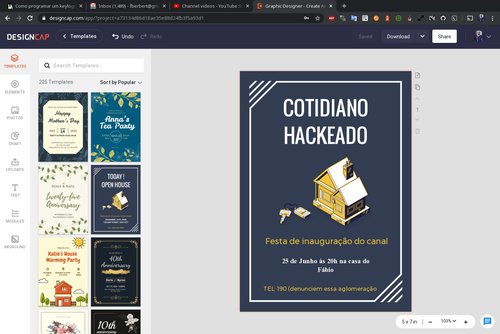
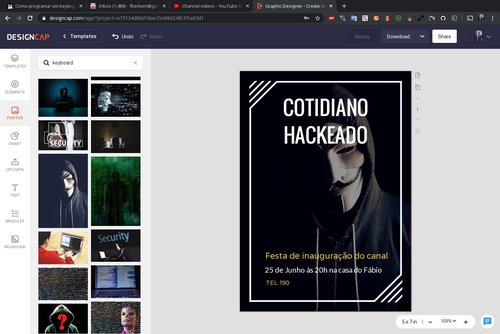
Ao efetuar login no app, essa é a cara da tela principal: Selecionei um template qualquer e cliquei em "Customize": O único trabalho que tive foi dar um duplo clique sobre cada texto e mudar a gosto, sendo possível mudar o tipo de fonte, cor, alinhamento, opacidade e por aí vai. No próximo passo selecionei uma foto de "hacker" no item "Photos" do canto esquerdo da tela, redimensionei-a para o tamanho da imagem, enviei o layer para o fundo, ajustei o brilho e contraste a gosto.
Também deletei o clipart da chave e da casa, vejam o resultado: Para salvar o flyer basta clicar em "Download", na barra superior do app. Abaixo o resultado da imagem recebida, em formado JPG:

Até a próxima!
ATUALIZADO 19/01: Tragédia em Nova Friburgo/RJ
Novidades Linux: Kernel 6.17, distros em ebulição e segurança em foco
Qt 6.10 e Python 3.14 puxam o ritmo do software livre nesta quarta
Criando um contador de downloads com PHP e MySQL
Novos apps de produtividade, avanços em IA e distros em ebulição agitam o universo Linux
BlueGriffon, o dreamweaver do Linux
CSS - Manual de Estilo (parte 3)
CSS pela W3schools (Parte 1) - Uma introdução
Criando JPG animado com o JpegAnim
Outras opções igualmente boas:
crello.com
canva.com
Vou dar uma conferida. O canva versão mobile eu já conheço, vou verificar a interface web.
[1] Comentário enviado por pherde em 23/06/2020 - 10:46h
Outras opções igualmente boas:
crello.com
canva.com
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
Removere linux-image-6... [RESOLVIDO] (2)
Quando vocês pararam de testar distros? (19)
O que houve com slackware ??? (6)
Top 10 do mês
-

Xerxes
1° lugar - 124.713 pts -

Fábio Berbert de Paula
2° lugar - 59.537 pts -

Buckminster
3° lugar - 30.527 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 19.981 pts -

Alberto Federman Neto.
5° lugar - 19.505 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.210 pts -

Diego Mendes Rodrigues
7° lugar - 18.103 pts -

edps
8° lugar - 17.959 pts -

Daniel Lara Souza
9° lugar - 17.554 pts -

Andre (pinduvoz)
10° lugar - 15.415 pts