Criando uma WEBApi utilizando dotnet core e vscode
Finalizando a trilogia no GNU/Linux. Logo abaixo será explicado e exemplificado como criar uma WebApi consumindo dados do Postgres e uma aplicação que irá consumir esse WebAPI. O acesso aos dados não será utilizando Entity Framework, mas sim "SQL Puro".
[ Hits: 7.760 ]
Por: Tiago Zaniquelli em 07/05/2018
Criando o Projeto WebAPI
# dotnet new webapi -n PessoaAPI
Onde:
- webapi - o tipo do projeto que desejamos criar;
- -n PessoaAPI é o nome do projeto.
Para verificar outros parâmetros digite:
# dotnet new --help
O comando acima criará o diretório PessoaAPI e o projeto PessoaAPI.csproj, conforme ilustra a figura 2. Agora que o nosso projeto está criado, abriremos o VS Code e direcionamos a pasta padrão para ele. Após escolher a pasta padrão seu VSCode deverá ter os seguintes arquivos, conforme ilustra a figura 3.

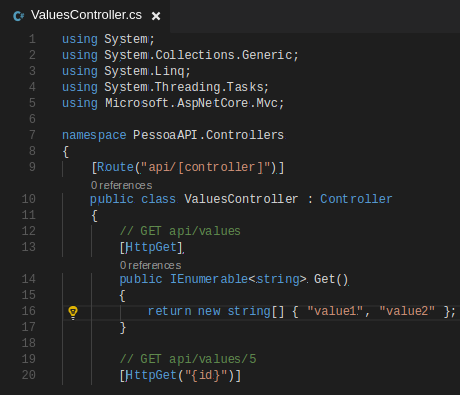
Figura 3 - VSCode projeto carregado

Figura 4 - Exemplo procedimentos
Comandos:
# dotnet restore;
# dotnet build;
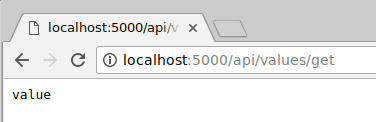
# dotnet run; Veja na figura 5 que o retorno do comando, dotnet run, foi que a aplicação está executando no endereço localhost porta 5000. Então para testarmos a webapi exemplo digite o seguinte endereço em seu browser "localhost:5000/api/values/get". Se tudo estiver funcionando deverá exibir algo, conforme ilustra figura 6.

Figura 6 - Execução do exemplo
2. Criando o Projeto WebAPI
3. Criando WebAPI PessoaAPI
4. Cliente WEB
Convergência entre segurança física e lógica
Criando aplicação MVC utilizando DOTNET Core no GNU/Linux
Configurando DOTNET Core e instalando VSCode no Linux
Seja Legal, não use softwares piratas!
Dia: O Editor de diagrama (Microsoft Visio) para Linux
Usando o start-stop-daemon no Slackware
Arch Linux - Instalação completa
Produzindo um "reality show" com seu Linux
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
O Free Download Manager não abre no Fedora 43 KDE Plasma (2)
O que houve com slackware ??? (9)
Permissão acesso as pastas servidor Ubuntu Server 24.04 (5)
Top 10 do mês
-

Xerxes
1° lugar - 125.515 pts -

Fábio Berbert de Paula
2° lugar - 59.611 pts -

Buckminster
3° lugar - 30.607 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.011 pts -

Alberto Federman Neto.
5° lugar - 19.684 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.184 pts -

edps
7° lugar - 17.867 pts -

Daniel Lara Souza
8° lugar - 17.271 pts -

Diego Mendes Rodrigues
9° lugar - 17.096 pts -

Andre (pinduvoz)
10° lugar - 15.399 pts






