Criando Aplicativos Mobile com React Native
Este artigo é um pontapé inicial no desenvolvimento de aplicativos mobile (Android e iOS) com React Native. Vamos abordar a configuração do ambiente de desenvolvimento e o deploy de um "Hello World" em teu celular Android.
[ Hits: 7.540 ]
Por: Fábio Berbert de Paula em 10/04/2020 | Blog: https://fabio.automatizando.dev
Android Studio
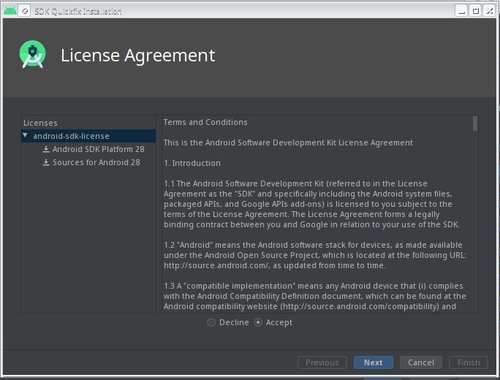
Acesse o link abaixo, clique no botão de download e aceite os termos de uso:
Após baixar o arquivo, vamos abrir um terminal e extrair o pacote:
tar -zxvf android-studio-ide-192.6308749-linux.tar.gz
$ cd android-studio
$ ls
bin
build.txt
Install-Linux-tar.txt
jre
lib
license
LICENSE.txt
NOTICE.txt
plugins
product-info.json
cd ./bin/
Executar o assistente de instalação do Android Studio:
./studio.sh
A interface de instalação é basicamente next, next e finish, mas vamos lá!
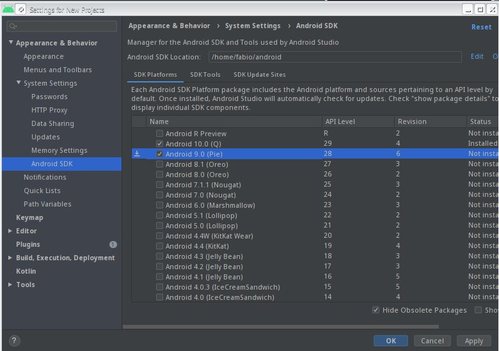
Em tipo de instalação escolha "Custom". Dentro de Custom marque os seguintes items:
- Android SDK
- Android SDK Platform > API 29
- Android Virtual Device
Em "Android SDK Location" selecione a pasta destino da instalação, eu deixei a padrão, que é "android" dentro de meu $HOME:
/home/fabio/android/
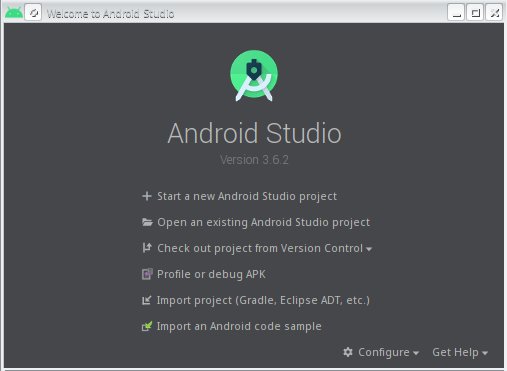
Ao término da instalação o Android Studio se abrirá:

Já podemos fechar o Android Studio. Note que foi criada uma pasta "android" no teu $HOME (lembra do Android SDK Location?):
ls ~/android
build-tools
emulator
licenses
patcher
platforms
platform-tools
skins
sources
system-images
Configurando variáveis de ambiente
Finalmente já temos tudo instalado! Agora resta apenas configurarmos as variáveis de ambiente no sistema operacional.Edite o arquivo .bash_profile em teu $HOME e adicione as seguintes linhas:
vim ~/.bash_profile
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
NOTA: o caminho $HOME/android pode variar de acordo com a localização que você escolheu durante a instalação do Android Studio, atente-se para isso. No meu caso foi /home/fabio/android, que é o mesmo que $HOME/android.
Recarregue as configurações de ambiente:
source ~/.bash_profile
2. Android Studio
3. Criando o primeiro projeto
Kernel ganha novos linters Rust e distros avançam com recursos de IA
ATUALIZADO 19/01: Tragédia em Nova Friburgo/RJ
Usando o "at" para agendamento de tarefas
Como preparar o Vim/Neovim para corrigir ortografia em português
Baixar posts do Instagram usando Python
Formulários HTML: Problemas com campos desabilitados?
Camada de Transporte TCP/IP e Aplicação
Criando JPG animado com o JpegAnim
Extensões imperdíveis para quem usa o Git (e o GitHub) no Brackets
Instalação e configuração do LMS Moodle no Linux
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Modo Simples de Baixar e Usar o bash-completion
Monitorando o Preço do Bitcoin ou sua Cripto Favorita em Tempo Real com um Widget Flutuante
Dicas
Jogar games da Battle.net no Linux com Faugus Launcher
Como fazer a Instalação de aplicativos para acesso remoto ao Linux
Como fazer a instalação do Samba
Como fazer a conversão binária e aplicar as restrições no Linux
Tópicos
Duas Pasta Pessoal Aparecendo no Ubuntu 24.04.3 LTS (27)
Top 10 do mês
-

Xerxes
1° lugar - 150.024 pts -

Fábio Berbert de Paula
2° lugar - 68.841 pts -

Mauricio Ferrari
3° lugar - 21.663 pts -

Buckminster
4° lugar - 21.523 pts -

Alberto Federman Neto.
5° lugar - 20.464 pts -

edps
6° lugar - 19.418 pts -

Daniel Lara Souza
7° lugar - 18.875 pts -

Andre (pinduvoz)
8° lugar - 17.267 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 16.122 pts -

Diego Mendes Rodrigues
10° lugar - 14.476 pts