Aprendendo a criar pixmap no Gimp
Venho através desse artigo ensinar como você poderá criar seu próprio pixmap para usar no seu style do Fluxbox. Mas e se você nem se quer sabe o que é um pixmap?! Então, leia o artigo.
[ Hits: 33.109 ]
Por: Rafael em 25/10/2006
O tal pixmap...
Mas, o que é Pixmap?
Pixmaps são arquivos no formato ".xpm" (Nome_Arquivo.xpm) que são compostos por cores, 'códigos' (exemplo: !@#$%), etc. Ele parece com um arquivo de imagem como você poderá ver se clicar sobre um arquivo ".xpm".
Você já deve ter visto aqui mesmo no VOL alguns screenshots usando pixmap, porém pode ser que você não sabia. Veja dois exemplos nas minhas screenshots com pixmap:
Viu?! Tem pixmap pra todo lado nessas duas screenshots. :D
Estou utilizando pixmap na barra de tarefas, no título do menu nas janelas. Enfim, você poderá usar os pixmaps em vários lugares.
E como eu faço para criar esse tal de Pixmap?
Essa é uma parte meio "chata" (se bem que nem tanto, eu gosto de criá-los, já não sei você :D). Mas vamos lá.
Temos dois modos de criar um pixmap, ou melhor, dois que eu sei, caso você saiba mais algum, mande seus comentários. :D
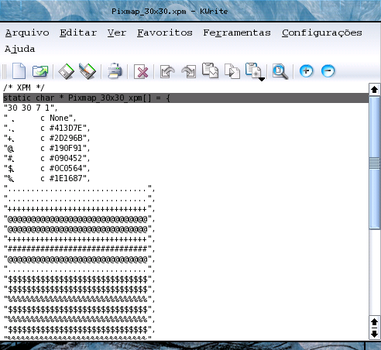
O primeiro deles é editando na mão o arquivo ".xpm", ou seja, pelo terminal ou por algum editor de texto gráfico. Sim, sim, editor de texto gráfico mesmo como o "KWrite" por exemplo. Com ele você poderá abrir e editar o pixmap pelos "códigos".
Como você vê nessa imagem:
O segundo modo é um pouco mais fácil, que é feito com o Gimp. Ufa, Gimp, que maravilha heim. Pois então, pelo Gimp você também pode criar o pixmap, basta abrir o Gimp e criar uma imagem com variações de cores e depois salvar no formato ".xpm" (o próprio Gimp tem essa extensão). Claro, você poderá criar como quiser essa imagem (não precisa ser necessariamente uma imagem de cores), mas para esse artigo será usado uma imagem com variações de cores.
Veja esse exemplo de pixmap no Gimp:
Viu só?! Pelo Gimp não é tão difícil assim, apesar de que ambos são um pouco "fáceis" dependendo do que for fazer, claro. :D
Próxima página você aprenderá a criar o Pixmap...
2. Criando o pixmap
3. Usando o pixmap no Fluxbox
4. Algumas opções para uso do Pixmap
5. Style especial
6. Conclusões
Criando o seu próprio wallpaper com o Gimp
Saiba como ativar dois ou mais fbpagers no Fluxbox
Desenhando um avatar do Tux no InkScape
Construindo e Instalando a Interface Gráfica Cinnamon no Slackware
Ubuntu 10.04 - Wallpapers Animados Utilizando Vídeos
Gnome-shell sob a perspectiva da usabilidade
Parabéns chará!!!!!!
Adorei o artigo. Utilizo o fluxbox a mais ou menos 8 meses e não me desfaço mais dele. O problema é que estava enjuando da cara dele, portanto aprovitando o seu artigo, vou brincar no final de semana!!!
Qualquer coisa, se ficar legal, posto ele nos screenshots!
Flw!!!
você só não explicou o que o pixmap, XPM faz, você só disse o que todos veêm, que ele é um arquivo de imagem.
Brigado aí chará, fico feliz que gostou. Fluxbox é demais, aguardo screenshots com seus pixmaps heim ;ddd ...
Hey flipe, desculpa mas você leu o artigo todo?! Pq senão teria entendido o que um pixmap faz. Pixmap nada mais é do que um arquivo de imagem, como eu falei, e que é usado com o style do Fluxbox, onde o mesmo serve para adicionar cores, formulas, etc, no style. Enfim, veja as duas screenshots na primeira página do artigo, repare que na parte do Minimizar/Maximizar dessas screen, tbm foram usados pixmap ;ddd ...
Bom, espero que tenha entendido ...
Abraço ...
Rafael
Oi Rafael, hum....interessante.
Recentemente eu pulei o muro e vim para o lado linux (Xubuntu 14.04) da historia. E tô achando ótimo! Não sinto falta de nada e ainda descobri que posso deixar 'a minha casa' do meu jeito. Perfeito. Porém, não encontro um bom tema 'Glass" que seja simples e elegante como o Aero Glass do win7. Então estou procurando me informar sobre 'Como criar um tema glass que me satisfaça plenamente'. Na busca acabei encontrando o seu artigo...Bom artigo. interessante. Gostei muito da linguagem que você usa para transmitir o que sabe. Bacana. Gostei. Parabéns. Agora vou prosseguir a minha busca por mais informações sobre como criar o meu próprio tema. (chique, né não?) Se tiver alguma dica, ele será muito bem vinda. Grato e um forte abraço.
Luiz Antonio
Patrocínio
Destaques
Artigos
librePods: liberte seus AirPods em 2026
Bluefin - A nova geração de ambientes de trabalho Linux
Como atualizar sua versão estável do Debian
Dicas
Instalando e definindo as novas fontes Adwaita no GNOME
Configurar aviso da temperatura da CPU no Conky
Pós-instalação do elementary OS 8.1
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Tópicos
Após todos esses anos... youtube! (2)
archlinux resolução abaixou após atualização [RESOLVIDO] (19)
Conky não mostra temperaturas da CPU no notebook (14)
Registro do 'last&qu... errado [RESOLVIDO] (9)
O WiFi não reconhece minha rede depois que o processo de suspensão é r... (2)
Top 10 do mês
-

Xerxes
1° lugar - 150.867 pts -

Fábio Berbert de Paula
2° lugar - 65.343 pts -

Buckminster
3° lugar - 24.543 pts -

Alberto Federman Neto.
4° lugar - 21.160 pts -

Mauricio Ferrari
5° lugar - 19.775 pts -

Daniel Lara Souza
6° lugar - 18.633 pts -

edps
7° lugar - 18.469 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
8° lugar - 17.156 pts -

Andre (pinduvoz)
9° lugar - 16.530 pts -

Diego Mendes Rodrigues
10° lugar - 15.126 pts