Tasker - Cotação do dólar usando Javascript
No segundo artigo da série, vamos aprender a combinar Javascript com jQuery para fazer com que o Tasker nos fale a cotação do dólar a cada duas horas.
[ Hits: 22.334 ]
Por: Fábio Berbert de Paula em 15/12/2014 | Blog: https://fabio.automatizando.dev
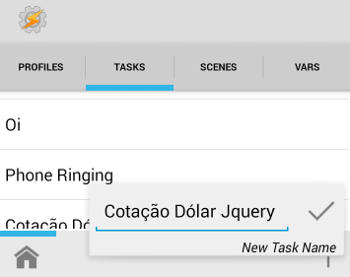
Criando a tarefa no Tasker


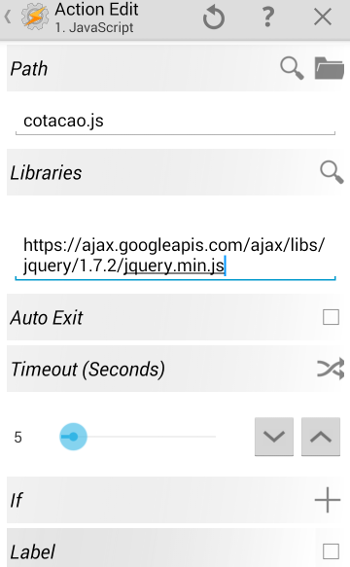
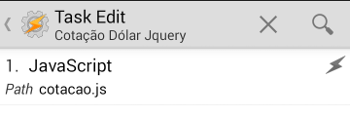
- Em "Path" clique na lupa e selecione o arquivo "cotacao.js" previamente criado na raiz da memória interna (sdcard).
- Em "Libraries" clique na lupa e escolha jQuery.
- Desmarque a opção "Auto Exit".
- Mude o Timeout para 5 segundos.


2. Entendendo o código Javascript
3. Criando a tarefa no Tasker
4. Criando o profile no Tasker
Transforme seu smartphone em uma webcam no Debian, Ubuntu e derivados com Iriun Webcam
Tasker - Como fazer um ANDROID falante
Tecnologia a seu favor: 3 motivos para ter um sistema financeiro e ganhar tempo no trabalho
Rodando ASP em servidores web Linux
Tasker - Como fazer um ANDROID falante
Android Things - Aplicativos IoT padronizado para Indústria 4.0
Como Modificar a Tela do Bootloader do Android
Aprendendo Inglês em casa usando o Android
Criando máquina virtual Linux no Android + servidor de arquivos
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Como atualizar sua versão estável do Debian
Cirurgia para acelerar o openSUSE em HD externo via USB
Void Server como Domain Control
Dicas
Quer auto-organizar janelas (tiling) no seu Linux? Veja como no Plasma 6 e no Gnome
Copiando caminho atual do terminal direto para o clipboard do teclado
Script de montagem de chroot automatica
Tópicos
Top 10 do mês
-

Xerxes
1° lugar - 148.618 pts -

Fábio Berbert de Paula
2° lugar - 66.827 pts -

Buckminster
3° lugar - 21.811 pts -

Mauricio Ferrari
4° lugar - 20.527 pts -

Alberto Federman Neto.
5° lugar - 20.243 pts -

edps
6° lugar - 18.577 pts -

Daniel Lara Souza
7° lugar - 18.028 pts -

Andre (pinduvoz)
8° lugar - 16.529 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
9° lugar - 15.745 pts -

Jesuilton Montalvão
10° lugar - 15.229 pts




