Google Maps API - Criando e interagindo com seus próprios mapas
Dando continuidade aos artigos voltados a Web 2.0, apresento a API Google Maps. Uma ótima ferramenta para a criação de mapas, com possibilidades infinitas de interação.
[ Hits: 39.131 ]
Por: Vinicus S Moraes em 23/09/2008 | Blog: http://vsmoraes.wordpress.com
Conseguindo sua chave e o primeiro contato
Conseguindo sua chave da Google Maps API
Para poder utilizar a API do Google em suas aplicações é necessário uma chave de segurança. Esta chave garante algumas informações ao Google e é única para cada host usado.Para conseguir sua chave basta ter um cadastro no Google, pode ser o mesmo usado em outros serviços como Orkut, Gmail etc. Acesse a url http://code.google.com/apis/maps/signup.html, aceite os termos e condições de uso e informe o host que será usado.
Para uso local (máquina pessoal) informe: http://localhost/. Em seguida será pedido seu login (e-mail) e senha, ao acessar sua conta a chave será mostrada. Anote sua chave pois ela será usada na hora de chamar a API no código HTML.
NOTA: Como não há como baixar a API para fazer o uso local, todas as aplicações criadas fazendo sua utilização só funcionarão quando houver conexão com a Internet.
Primeiro contato com a API
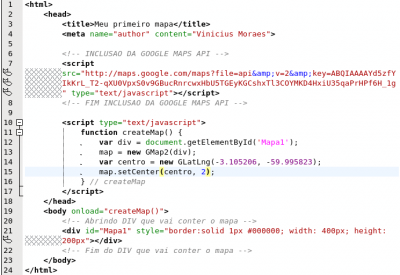
Note que o primeiro exemplo é bem simples, mas ele demonstra como carregar e inicializar a API. Neste mapa (Mapa1) atente para algumas linhas especiais:- Linha 7: É aqui onde a API é carregada. Note que o último parâmetro é "key=", aqui você irá colocar a chave conseguida no item acima.
- Linha 12: Para quem já está familiarizado com JavaScript, sabe que este comando seleciona o objeto declarado com o ID "Mapa1" sendo, neste caso, um DIV.
- Linha 13: Com o container selecionado (Linha 12), vamos criar um novo objeto chamado "Gmap2", que é nosso mapa, e vamos direcioná-lo para o container.
- Linha 14: Mostra o uso simples da classe GLatLng. Esta classe faz a seleção dos pontos, note que foi passado duas coordenadas (latitude, longitude), esta é uma das classes mais usadas então memorize seu funcionamento.
- Linha 15: A função "setCenter", como seu título mesmo diz, seleciona o centro do mapa de acordo com as coordenadas que foi passado, sendo estas coordenadas no formato GlatLng (Linha 14). O segundo parâmetro é o zoom, número inteiro de 0 a 14.
Com este simples exemplo, um mapa é mostrado dentro do container (DIV) declarado e está pronto para maiores interações.
2. Conseguindo sua chave e o primeiro contato
3. Markers e InfoWindows
4. Capturando eventos e conclusão
Atheros Wireless + Slackware 12.0
VirtualBox + Apache + PHP + SQL Server
Requisições assíncronas em PHP usando AJAX - Parte I
Web sites dinâmicos com Ajax + JSP + MySQL
Expressões Regulares - Entenda o que são Lookahead e Lookbehind
Novo tipo de vírus pode afetar tanto Windows quanto Linux
Como camuflar seu WhatsApp Web usando Snippets JavaScript
Jakarta JMeter - Testando o desempenho de seus sites
Muito legal. Apesar de não lidar muito com isso, sempre tive curiosidade de ver funcionando.
---
Renato de Castro Henriques
CobiT Foundation 4.1 Certified ID: 90391725
http://www.renato.henriques.nom.br
Patrocínio
Destaques
Artigos
Papagaiando o XFCE com temas e recursos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
SNMP Scan no OCS Inventory só funciona com HTTPS corretamente configurado
Removendo jogos e bloatware do KDE no Gentoo
Gentoo: Sincronização com Git e Automação via Systemd
Instalação do tema Fluent GTK no Zorin OS
PKI na Prática: Criando CA e Certificado Wildcard (Automatizado)
Tópicos
GOG confirma suporte oficial ao sistema Linux: "o trabalho começo... (1)
Midia de instalação LM-21.3 não inicializa (14)
eu queria saber no lenovo slim, se tem como ver os mhz de memoria e tu... (3)
Top 10 do mês
-

Xerxes
1° lugar - 121.639 pts -

Fábio Berbert de Paula
2° lugar - 56.942 pts -

Buckminster
3° lugar - 26.432 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.819 pts -

Sidnei Serra
5° lugar - 17.908 pts -

Alberto Federman Neto.
6° lugar - 19.247 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
7° lugar - 18.503 pts -

Daniel Lara Souza
8° lugar - 17.591 pts -

edps
9° lugar - 17.292 pts -

Andre (pinduvoz)
10° lugar - 15.676 pts