Criando Aplicativos Mobile com React Native
Este artigo é um pontapé inicial no desenvolvimento de aplicativos mobile (Android e iOS) com React Native. Vamos abordar a configuração do ambiente de desenvolvimento e o deploy de um "Hello World" em teu celular Android.
[ Hits: 7.675 ]
Por: Fábio Berbert de Paula em 10/04/2020 | Blog: https://fabio.automatizando.dev
Android Studio
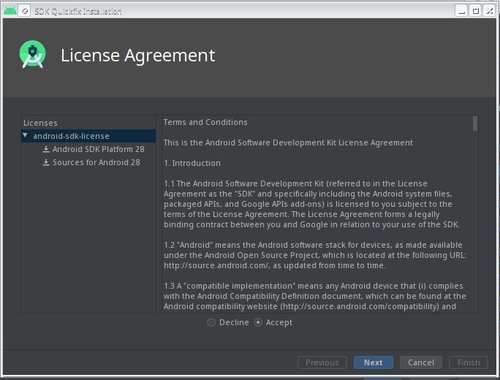
Acesse o link abaixo, clique no botão de download e aceite os termos de uso:
Após baixar o arquivo, vamos abrir um terminal e extrair o pacote:
tar -zxvf android-studio-ide-192.6308749-linux.tar.gz
$ cd android-studio
$ ls
bin
build.txt
Install-Linux-tar.txt
jre
lib
license
LICENSE.txt
NOTICE.txt
plugins
product-info.json
cd ./bin/
Executar o assistente de instalação do Android Studio:
./studio.sh
A interface de instalação é basicamente next, next e finish, mas vamos lá!
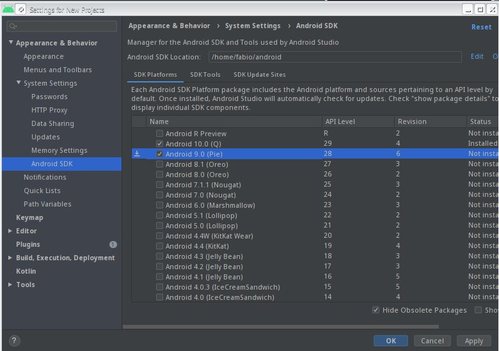
Em tipo de instalação escolha "Custom". Dentro de Custom marque os seguintes items:
- Android SDK
- Android SDK Platform > API 29
- Android Virtual Device
Em "Android SDK Location" selecione a pasta destino da instalação, eu deixei a padrão, que é "android" dentro de meu $HOME:
/home/fabio/android/
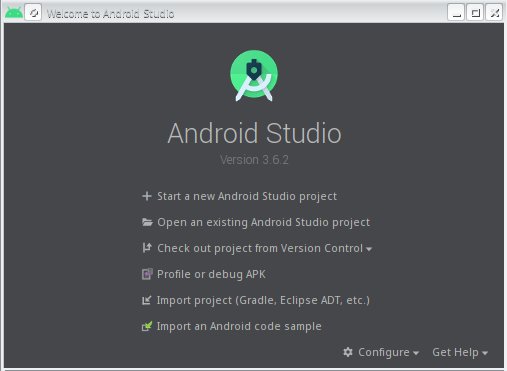
Ao término da instalação o Android Studio se abrirá:

Já podemos fechar o Android Studio. Note que foi criada uma pasta "android" no teu $HOME (lembra do Android SDK Location?):
ls ~/android
build-tools
emulator
licenses
patcher
platforms
platform-tools
skins
sources
system-images
Configurando variáveis de ambiente
Finalmente já temos tudo instalado! Agora resta apenas configurarmos as variáveis de ambiente no sistema operacional.Edite o arquivo .bash_profile em teu $HOME e adicione as seguintes linhas:
vim ~/.bash_profile
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
NOTA: o caminho $HOME/android pode variar de acordo com a localização que você escolheu durante a instalação do Android Studio, atente-se para isso. No meu caso foi /home/fabio/android, que é o mesmo que $HOME/android.
Recarregue as configurações de ambiente:
source ~/.bash_profile
2. Android Studio
3. Criando o primeiro projeto
Criando um sistema de banners rotativos em PHP
Baixar posts do Instagram usando Python
Clicador automático de Tinder com Python
Select dinâmico com PHP, Javascript e MySQL
Extensões imperdíveis para quem usa o Git (e o GitHub) no Brackets
ExtJS: Um excelente framework de JavaScript
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
WhatsApp com Chamadas no Linux via Waydroid
XFCE - quase um Gnome ou Plasma mas muito mais leve
LXQT - funcional para máquinas pererecas e usuários menos exigentes
Dicas
Conheça o Zashterminal, um terminal moderno com IA
DOOM Carniceiro: rode o Meatgrinder com uzdoom (Gentoo e Ubuntu)
Samba 4 AD-DC 2026: Como instalar e configurar um Active Directory (via APT-GET)
[Resolvido] Sumiço de redes e micro quedas no iwd/iwgtk (Realtek rtw88)
Como Configurar DNS Reverso (PTR) em Ambientes Linux e Microsoft
Tópicos
Linux MInt nao reconhece placa de som (1)
Midia de instalação LM-21.3 não inicializa (12)
Top 10 do mês
-

Xerxes
1° lugar - 121.444 pts -

Fábio Berbert de Paula
2° lugar - 57.290 pts -

Buckminster
3° lugar - 25.579 pts -

Mauricio Ferrari (LinuxProativo)
4° lugar - 18.741 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
5° lugar - 18.020 pts -

Alberto Federman Neto.
6° lugar - 17.852 pts -

Sidnei Serra
7° lugar - 17.286 pts -

edps
8° lugar - 17.059 pts -

Daniel Lara Souza
9° lugar - 17.555 pts -

Diego Mendes Rodrigues
10° lugar - 16.856 pts