Configurando Proxy Reverso NGINX com SSL e Apache em Virtual Hosts no Debian
Este artigo visa implementar um serviço de Proxy Reverso com o WEBservice NGINX, o qual irá receber as requisições dos clientes e enviar o tráfego de maneira segura, usando criptografia. As aplicações WEB ficarão em 2 servidores WEB virtuais com Apache utilizando uma VM com o sistema operacional Debian 10. O objetivo é mostrar algumas funcionalidades de um Proxy Reverso e os benefícios de realizar a criptografia no serviço de Proxy Criptografado, para simplificar o gerenciamento quando existem inúmeros servidores de aplicação WEB em um ambiente.
[ Hits: 17.638 ]
Por: PEDRO HENRIQUE CAMPOS DAMACENA em 17/10/2019
Introdução e Configuração Apache
Introdução
Este artigo visa apresentar a implementação de um serviço de Proxy Reverso utilizando o NGINX (Servidor de Proxy Reverso), o qual irá receber as requisições dos clientes e enviar o tráfego de maneira segura, usando criptografia. As aplicações WEB ficarão em 2 servidores WEB virtuais com Apache (Servidor WEB Livre) utilizando uma máquina virtual com o sistema operacional Debian 10 como base.Artigo desenvolvido pelos alunos do curso de especialização em Segurança em Redes e Sistemas da UFG: DAMACENA, Pedro Henrique Campos; DIAS, Thomas Diego Lima; LIMA, Lucas dos Santos Carvalho. Goiânia - GO, 2019.
Sob supervisionamento e orientação do Prof. M.e Marcelo Akira Inuzuka.
O objetivo é mostrar algumas funcionalidades de um Proxy Reverso e os benefícios de optar por realizar a criptografia no serviço de Proxy Reverso para simplificar a gerência quando se tem inúmeros servidores de aplicação Web.
Antes de seguirmos, gostaríamos de contextualizar alguns conceitos básicos necessários para compreensão e em seguida vamos para o passo a passo das configurações do servidor.
Um certificado auto assinado criptografa a comunicação entre seu servidor e quaisquer clientes. No entanto, como não é assinado por nenhuma das autoridades de certificação confiáveis incluídas nos navegadores da WEB, como a Autoridade Certificadora Raiz Brasileira v5, AC Secretaria da Receita Federal do Brasil v4, AC Certisign RFB G5, dentre outras, os usuários não podem usar o certificado para validar a identidade do seu servidor automaticamente.
Um certificado auto assinado pode ser apropriado se você não tiver um nome de domínio associado ao seu servidor e para instâncias em que a interface da WEB criptografada não estiver voltada para o usuário. Se você tiver um nome de domínio, em muitos casos, é melhor usar um certificado assinado pela CA (Certificate Authority - Autoridade Certificadora). Para uso em servidores de produção uma boa opção é configurar um certificado confiável gratuito, com por exemplo, do projeto Let's Encrypt.
Saiba mais em:
A Let's Encrypt é uma Autoridade Certificadora gratuita, automatizada e aberta que opera em prol do benefício público. É um serviço provido pela Internet Security Research Group (ISRG). São fornecidos gratuitamente os certificados digitais necessários para habilitar HTTPS (SSL/TLS) em WEBsites de uma maneira amigavelmente possível.
Saiba mais em:
SSL (Secure Sockets Layer) - Protocolo de segurança digital que permite a comunicação criptografada entre um site e um navegador). TLS (Transport Layer Security) - Assim como o seu antecessor SSL, é um protocolo de segurança projetado para fornecer segurança nas comunicações sobre uma rede de computadores.
Para o exemplo, vamos instalar todos os pacotes de software em apenas uma máquina a fim de deixar o tutorial mais focado na utilização do Proxy com criptografia e do certificado auto assinado, mas nada impede de separar em várias máquinas na rede e utilizar os conceitos apresentados.
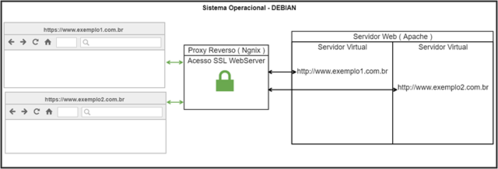
A imagem abaixo mostra o cenário a ser montado: NOTA: existem diversos conceitos que não vamos apresentá-los aqui, mas vamos ao longo deste artigo deixar alguns deles marcados como links, para que caso tenha interesse, você possa aprofundar em determinados termos ou conceitos importantes referentes ao tema.
Observação: em todos os comandos de instalação de pacotes, vamos utilizar juntamente com o comando "apt install", o parâmetro "-y", utilizado para confirmar que realmente desejamos instalar o pacote, eliminando assim a pergunta se deseja continuar.
Para as configurações utilizaremos:
- Uma VM, no VirtualBox, onde instalamos o Sistema Operacional Debian 10.0.0
- Servidor WEB: Apache 2.4.38
- Servidor HTTP/Proxy Reverso: Nginx 1.14.2
Vamos atualizar o gerenciador de pacotes para obtermos as atualizações mais recentes com os comandos:
# apt update
# apt -y upgrade
Agora, vamos instalar os pacotes do editor de texto VIM:
# apt install -y vim
NOTA: caso deseje verificar melhor como usar esse editor de texto VIM, você pode fazê-lo diretamente na documentação do site oficial, ou nesse bom artigo do blog do Wiliam Oliveira, se preferir também pode utilizar algum outro editor de texto e arquivos de sua preferência.
Configuração do Apache
Agora de fato, vamos começar as instalações e configurações do nosso servidor, instalando o pacote do Apache:# apt install -y apache2
Verificamos se o serviço do Apache está funcionando:
# systemctl status apache2
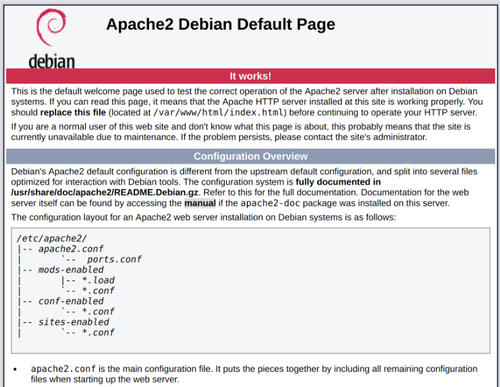
Após verificarmos que o serviço do Apache está funcionando, devemos verificar via navegador se a página default do Apache será exibida, conforme mostrado abaixo:
Digite no navegador o endereço: http://localhost Chegamos na etapa de criação dos hosts virtuais. No Apache vamos criar os seguintes hosts:
- Host Virtual 1: www.exemplo1.com
- Host Virtual 2: www.exemplo2.com
Vamos realizar a criação de uma pasta para o exemplo1 e exemplo2, dentro da estrutura do Linux "/var/www", utilizando o comando:
# mkdir -p /var/www/www.exemplo1.com/public_html/
# mkdir -p /var/www/www.exemplo2.com/public_html/
Devemos alterar o dono e o grupo da pasta para um usuário de sistema que não seja o root, neste exemplo, escolhemos o usuário "www-data", tanto para o exemplo1 como para o exemplo2. Caso você opte por usar outro usuário, no comando abaixo, onde está escrito "www-data", substitua pelo nome do seu usuário escolhido.
# chown -R www-data:www-data /var/www/www.exemplo1.com/
# chown -R www-data:www-data /var/www/www.exemplo2.com/
Agora é hora de criarmos um arquivo de teste em formato HTML chamado "index.html" com o texto Exemplo1 como conteúdo para o host virtual de www.exemplo1.com, e o texto Exemplo2 como conteúdo para o host virtual de www.exemplo2.com.
# vim /var/www/www.exemplo1.com/public_html/index.html
Dentro do arquivo, vamos inserir o seguinte conteúdo:
Agora vamos criar o arquivo para o exemplo2:
# vim /var/www/www.exemplo2.com/public_html/index.html
Dentro do arquivo, vamos inserir o seguinte conteúdo:
Para que o Apache mostre esse conteúdo, é necessário criar um arquivo de host virtual com as diretivas corretas. Ao invés de modificar diretamente o arquivo de configuração padrão localizado em /etc/apache2/sites-available/000-default.conf, vamos criar dois arquivos novos. Para fazer isso, basta executar o comando:
# vim /etc/apache2/sites-available/www.exemplo1.com.conf
E com o seguinte conteúdo:
ServerName exemplo1.com
ServerAlias www.exemplo1.com
ServerAdmin webmaster@exemplo1.com
DocumentRoot /var/www/www.exemplo1.com/public_html
<Directory /var/www/www.exemplo1.com/public_html>
Options -Indexes +FollowSymLinks
AllowOverride All
</Directory>
ErrorLog ${APACHE_LOG_DIR}/www.exemplo1.com-error.log
CustomLog ${APACHE_LOG_DIR}/www.exemplo1.com-access.log combined
</VirtualHost>
Agora vamos fazer o mesmo para o exemplo2. Execute o comando:
# vim /etc/apache2/sites-available/www.exemplo2.com.conf
Inclua nesse arquivo o seguinte conteúdo:
ServerName exemplo2.com
ServerAlias www.exemplo2.com
ServerAdmin webmaster@exemplo2.com
DocumentRoot /var/www/www.exemplo2.com/public_html
<Directory /var/www/www.exemplo2.com/public_html>
Options -Indexes +FollowSymLinks
AllowOverride All
</Directory>
ErrorLog ${APACHE_LOG_DIR}/www.exemplo2.com-error.log
CustomLog ${APACHE_LOG_DIR}/www.exemplo2.com-access.log combined
</VirtualHost>
Agora devemos habilitar os sites realizando a criação de um link simbólico dos dois arquivos para o diretório etc/apache2/sites-enabled/.
Saiba mais sobre Link Simbólico aqui: Link simbólico e hardlink [Dica]
# ln -s /etc/apache2/sites-available/www.exemplo1.com.conf /etc/apache2/sites-enabled/
E para copiar o exemplo 2:
# ln -s /etc/apache2/sites-available/www.exemplo2.com.conf /etc/apache2/sites-enabled/
Devido ao serviço NGINX utilizar a mesma porta padrão do Apache (80), devemos alterar a porta padrão do apache para 8080, modificando o arquivo "ports.conf". Para isso, vamos usar o comando abaixo:
# vim /etc/apache2/ports.conf
Alterando a linha Listen de 80 para 8080, conforme imagem: Observação: não se esqueça de inserir o sinal de # (trave) no início de cada linha, com exceção da linha Listen 8080. Ao inserir o #, você está comentando essas linhas e inativando sua função dentro desse arquivo. Qualquer dúvida, confira novamente na imagem acima.
Acesse o arquivo "default.conf", executando o próximo comando.
# vim /etc/apache2/sites-available/000-default.conf
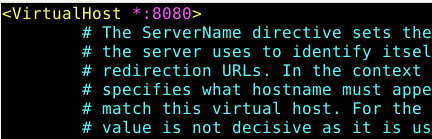
Alterando a linha <VirtualHost *:80> para <VirtualHost *:8080>, conforme imagem:

# apache2ctl configtest
Como retorno para esse comando, devemos obter a seguinte mensagem: Syntax OK
Como estamos utilizando um ambiente local de simulação, em uma experiência prática os nomes de domínio deverão estar registrados na Internet e as configurações de um servidor de nomes (DNS) faz-se necessária. Temos então que adicionar no arquivo /etc/hosts as entradas DNS para correta resolução dos nomes dos virtuais hosts que criamos. Para realizarmos essa alteração, vamos executar o comando a seguir:
# vim /etc/hosts
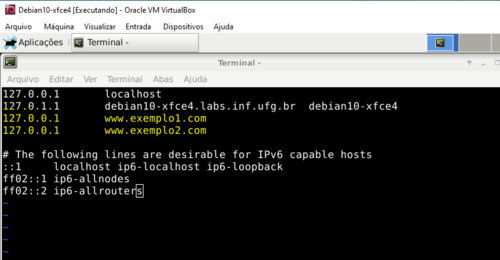
Neste arquivo, vamos adicionar as duas linhas escritas abaixo, conforme exemplo na imagem a seguir.
127.0.0.1 www.exemplo2.com
Vamos reiniciar o serviço do Apache:
# systemctl restart apache2
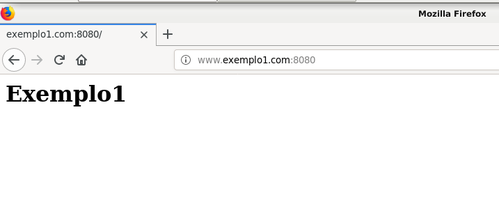
Agora vamos testar o acesso ao site digitando no navegador os endereços: http://www.exemplo1.com:8080 → http://www.exemplo2.com:8080
2. Configuração NGINX
3. Conteúdos Relacionados e Referências
Criando um cluster de alta performance para quebrar senhas
O phishing e uma análise forense
Muito bom o artigo, meus parabéns pelo trabalho!
Bom dia,
Excelente seu artigo, parabéns!
Não sei o que estou fazendo de errado.
" O seguinte erro foi encontrado ao tentar recuperar a URL: http://www.exemplo1.com/
Impossível determinar o endereço IP do nome de host "www.exemplo1.com"
O servidor DNS retornou:
Name Error: The domain name does not exist.
Isto significa que o cache não pode resolver o nome de host contido na URL. Verifique se o endereço está correto."
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
Removere linux-image-6... [RESOLVIDO] (2)
Quando vocês pararam de testar distros? (19)
O que houve com slackware ??? (6)
Top 10 do mês
-

Xerxes
1° lugar - 124.570 pts -

Fábio Berbert de Paula
2° lugar - 59.458 pts -

Buckminster
3° lugar - 30.465 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 19.902 pts -

Alberto Federman Neto.
5° lugar - 19.474 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.179 pts -

Diego Mendes Rodrigues
7° lugar - 18.073 pts -

edps
8° lugar - 17.926 pts -

Daniel Lara Souza
9° lugar - 17.535 pts -

Andre (pinduvoz)
10° lugar - 15.397 pts