Como camuflar seu WhatsApp Web usando Snippets JavaScript
Está no trabalho com seu WhatsApp Web aberto e cansou das pessoas bisbilhotando para ver com quem você está conversando? Neste artigo veremos como camuflar o aplicativo usando snippets em JavaScript com o auxílio do Google Chrome DevTools.
[ Hits: 15.831 ]
Por: Fábio Berbert de Paula em 07/01/2019 | Blog: https://fabio.automatizando.dev
Introdução
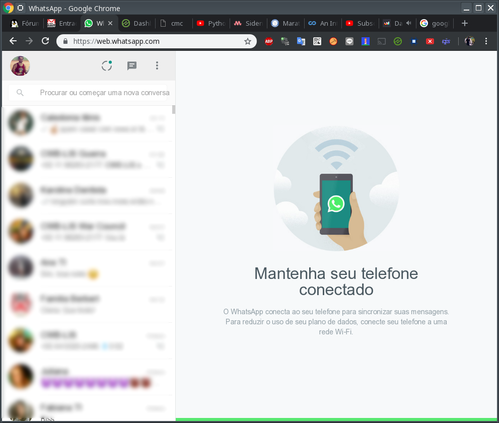
Ao abrir o WhatsApp Web você será levado para uma interface parecida com essa: Como é possível ver no print acima (ou não, porque borrei a imagem kkk), qualquer bisbilhoteiro consegue ver o nome das pessoas com as quais você andou conversando e uma parte da última mensagem de cada conversa.
Então vamos começar a brincadeira! Vou partir do princípio de que você conhece o básico de programação e/ou javascript. Mesmo que não conheça, acredito que a explicação do artigo já será o suficiente para você se virar.
Com a aba do WhatsApp Web aberta, pressione a seguinte combinação de teclas para abrir o Google Chrome DevTools:
Ctrl + Shift + i
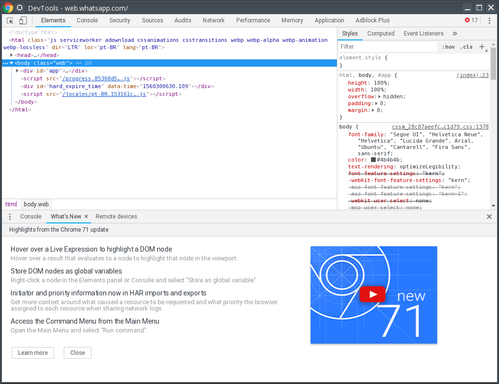
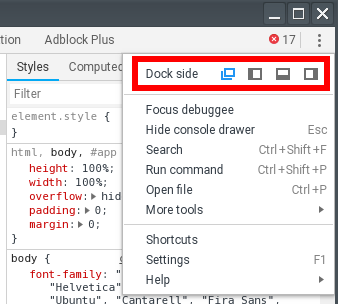
Uma janela parecida com essa se abrirá, dependendo da sua configuração ela poderá estar fixada na parte inferior, esquerda, direita ou em janela separada, que é o meu caso: Você pode escolher onde o DevTools ficará clicando num ícone de 3 pontos em linha vertical na parte superior-direita da janela:

2. Snippet para esconder as imagens de perfil e nomes
3. Snippet para restaurar os chats
Placa Intel PRO/Wireless 3945ABG no Debian Linux
OpenAI - Como usar uma Inteligência Artificial a seu favor
Instalando um sistema tradutor de línguas no seu Linux
ExtJS: Um excelente framework de JavaScript
Google Maps API - Criando e interagindo com seus próprios mapas
Expressões Regulares - Entenda o que são Lookahead e Lookbehind
Jakarta JMeter - Testando o desempenho de seus sites
jQuery - Criando um simples jogo da velha
Excelente post, parabéns pela dedicação e dedicação para encontrar a solução.
Existe um plugin similar desenvolvido que fica similar ao esquema acima.
https://chrome.google.com/webstore/detail/webchats-incognito-mode/lapmmaaniipbdelgagpdaplgfagojkfo/r...
Muito útil! Obrigado por compartilhar!
Patrocínio
Destaques
Artigos
Gentoo binário em 2026: UEFI, LUKS, Btrfs e Systemd
Trabalhando Nativamente com Logs no Linux
Jogando Daikatana (Steam) com Patch 1.3 via Luxtorpeda no Linux
LazyDocker – Interface de Usuário em Tempo Real para o Docker
Dicas
Por que sua empresa precisa de uma PKI (e como automatizar EMISSÕES de certificados via Web API)
Instalando NoMachine no Gentoo com Systemd (acesso Remoto em LAN)
Gentoo: Trocando wpa_supplicant pelo iwd no NetworkManager (Systemd)
OCS Inventory NG: Instalação de Agentes Linux e Windows + Autenticação HTTP
Tópicos
Permissão acesso as pastas servidor Ubuntu Server 24.04 (4)
Quando vocês pararam de testar distros? (20)
O que houve com slackware ??? (8)
Top 10 do mês
-

Xerxes
1° lugar - 126.039 pts -

Fábio Berbert de Paula
2° lugar - 60.273 pts -

Buckminster
3° lugar - 30.833 pts -

Alessandro de Oliveira Faria (A.K.A. CABELO)
4° lugar - 20.238 pts -

Alberto Federman Neto.
5° lugar - 19.889 pts -

Mauricio Ferrari (LinuxProativo)
6° lugar - 19.440 pts -

Diego Mendes Rodrigues
7° lugar - 18.346 pts -

edps
8° lugar - 18.201 pts -

Daniel Lara Souza
9° lugar - 17.673 pts -

Andre (pinduvoz)
10° lugar - 15.634 pts