Tema Escuro no Chrome Developer Tools (Dark Mode)
Publicado por Fábio Berbert de Paula em 17/04/2020
[ Hits: 4.910 ]
Blog: https://mestrefabio.com
Tema Escuro no Chrome Developer Tools (Dark Mode)
Com o Chrome Browser aberto, digite Ctrl + Shift + i para abrir o DevTools.
NOTA: meu sistema operacional está em Inglês, as opções aqui citadas podem aparecer em Português para você, mas tenho certeza que conseguirá identificá-las.
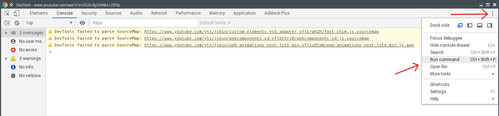
Na janela do DevTools, clique nos 3 pontinhos do canto superior direito da tela e selecione "Run command" (ou pressione as teclas de atalho Ctrl + Shift + P): Na caixa de comandos, digite "dark" e selecione a opção "Appearance - Switch to Dark Theme". E pronto, Chrome DevTools no modo escuro! Para reverter o processo basta repetir a operação.
Também é possível entrar nas configurações do DevTools digitando "F1" e acessar:
Preferências > Aparência > Tema
Porém a forma que citei é mais rápido.
Como descobrir o repositório de determinado pacote no Debian (APT)
MySQL - Como fazer backup de Triggers e Stored Procedures
MySQL: Duplicando uma tabela com apenas 1 comando SQL
Monitorando tarefas com o comando watch
Mudando o tema do Vim - esquema de cores
Como burlar anúncios sem usar nenhuma extensão
Tag <video> com autoplay não está funcionando? [Resolvido]
Tabelas: como colocar uma dentro da outra
Remover o enorme banner do Live Hotmail
PhantomJS - Rodando JavaScript via Terminal e Shell via JavaScript
Nenhum comentário foi encontrado.
Patrocínio
Destaques
Artigos
Como escolher o melhor escalonador de CPU para melhorar o desempenho da máquina
Curiosidade sobre DOOM Guy e Isabelle de Animal Crossing
Inicializando servidor Ubuntu na AWS e rodando apache em Container
Dicas
Conheça o Octopi, outro frontend para o Pacman com acesso ao ARU (Arch Linux e derivados)
Terminal transparente no Debian 12 com interface i3wm usando Xfce4-Terminal e Compton
Como compilar o DOOM RETRO no Linux
Stacer - um otimizador gráfico básico de Linux
Corrigindo o erro de "WARNING: Possibly missing firmware for module" no Arch Linux
Tópicos
Notebook com Ubuntu 22.04.4 se reinicia após curtos períodos. (0)
Não consigo iniciar o Linux normalmente (0)
no kubuntu 24.04 apaga monitor e não acende mais (1)
Após atualização do Ubuntu 22.04.4 LTS perdi a instalação da placa de ... (1)
Como colocar uma assinatura digital em um código compilado ! (0)
Top 10 do mês
-

Xerxes
1° lugar - 69.410 pts -

Fábio Berbert de Paula
2° lugar - 58.425 pts -

Clodoaldo Santos
3° lugar - 54.760 pts -

Sidnei Serra
4° lugar - 40.536 pts -

Buckminster
5° lugar - 21.611 pts -

Daniel Lara Souza
6° lugar - 16.649 pts -

Mauricio Ferrari
7° lugar - 16.006 pts -

Alberto Federman Neto.
8° lugar - 15.842 pts -

Diego Mendes Rodrigues
9° lugar - 15.138 pts -

edps
10° lugar - 14.326 pts